- 公開日:
Appleサイトはサードパーティタグを使っていない
- Authors
- Name
いろいろなサイトのフロントエンドを観察していて面白いことに気づいた。
Appleの公式サイトではいわゆるサードパーティタグが使われていないのだ。
広告の計測系はもちろん、Google Analyticsのようなアクセス解析すらない。
まるで古の個人サイトのような作りに驚いた。
Appleではサードパーティタグが使われていない
Appleの日本語トップページを見てみよう。
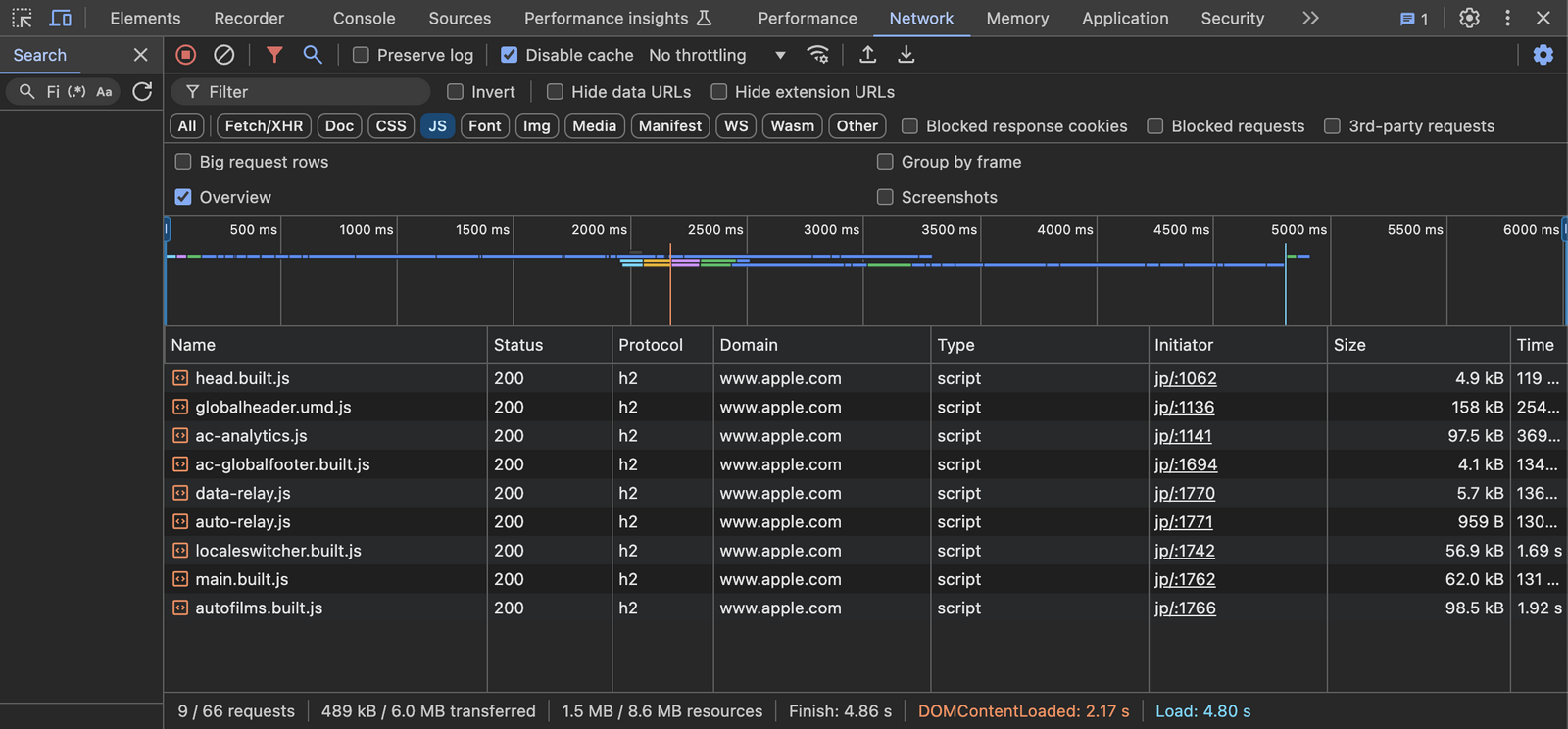
Developer Toolsでネットワークトラフィックを見てみると、JavaScriptはこれしか読み込まれていない。

アクセス解析や行動データの連携は自前か
スクリプトをよく見ると、ac-analytics.jsやdata-relay.jsといったファイルがある。
名前から推測するに、アクセス解析や、広告の効果測定、ターゲティングなどはこれらのタグが集中的に担っているのだろう。
さらにはこれらのスクリプトは軽量にデータの吸い上げだけを担当し、解析はバックエンドでなされていると思われる。
サードパーティタグの功罪
今やWebサイトはサードパーティタグ(サードパーティスクリプト)なしでは成り立たないと考えられている。
非商用の個人サイトであっても、GAくらいは入っているだろう。
商用サイトともなると普通は大量のサードパーティタグを含んでいる。だからAppleのサイトがサードパーティタグを含まないことには驚いた。
サードパーティタグは重い
あまり意識はされていないが、JavaScriptはとにかく重い。ページが遅い原因は実はほとんどがJavaScriptにある。
もちろん自社のリソースだろうとサードパーティだろうと、JavaScriptが重いことに変わりはない。
しかしサードパーティタグはあらゆるサイトに対応する汎用性を備えるため、高機能で重くなる傾向がある。
さらにベンダーや広告ネットワークごとにタグが提供されるから、ブラウザの負荷は大変なものになる。
サイト自体はさほど重くないのに、サードパーティタグ満載の結果重くなっているケースは多い。
したがってAppleのサイトのように自社スクリプトが集中窓口となるやり方は、サイトスピードの観点からすると非常にスマートだ。