PageSpeed InsightsやLighthouseでWebサイトの表示スピードを計測すると、スコアやLCP、Speed Indexなどの専門的な指標が数値で示される。しかし正直なところ、これらの数値だけを見て「このサイトは速い」「遅い」と直感的に理解できる人は少ないのではないだろうか。
そこで開発したのが、Webページの読み込みプロセスを動画として録画するCLIツール「Loadshow」だ。今回、Go言語で完全にリニューアルし、オープンソースとして公開した。
PageSpeed InsightsやLighthouseでWebサイトの表示スピードを計測すると、スコアやLCP、Speed Indexなどの専門的な指標が数値で示される。しかし正直なところ、これらの数値だけを見て「このサイトは速い」「遅い」と直感的に理解できる人は少ないのではないだろうか。
そこで開発したのが、Webページの読み込みプロセスを動画として録画するCLIツール「Loadshow」だ。今回、Go言語で完全にリニューアルし、オープンソースとして公開した。
弊社ではサイトスピードと通販サイトの収益性の関係を定量的にモデル化することに多大な情熱を注いでいる。その成果を反映したアクセス解析ツールが Speed is Money だ。
このたび、関係モデルを大幅に改良した。従来のモデルでは説明しきれなかった現象がクリアに説明でき、サイトスピード改善時の収益性への影響も精度高く予測できるようになった。
結論から言えば、セッションの代表LCPとして「最小値」を採用することで、サイトスピードとCVRの関係が驚くほど明瞭になる。
LCPとINP
LCP(Largest Contentful Paint) は、ビューポート内の最大要素が表示されるまでの時間を測る指標。典型的にはファーストビューのメインビジュアル画像が対象となる。Googleが定めるCore Web Vitalsのひとつで、2.5秒以内が「良好」とされる。
INP(Interaction to Next Paint) は、ユーザーの操作(クリック、タップ、キー入力など)に対するページの応答性を測る指標。操作してから視覚的なフィードバックが得られるまでの時間を表す。同じくCore Web Vitalsのひとつで、200ms以内が「良好」とされる。
以下のグラフを見ていただきたい。これは実際の通販サイトにおける過去90日間のデータで、横軸に最小LCP、縦軸にCVR(成約率)をプロットしたものだ。

グラフを見ると、LCPの体験が良かったユーザーではCVRが2%近くに達している。しかしLCPが悪化するにつれてCVRは急激に低下し、1秒を超えるあたりからほぼ0%に近づいてその後は横ばいになる。
サイト全体のCVRは0.51%だが、これは良いLCP体験をした一部のユーザーが売上を支えており、悪いLCP体験のユーザーはほとんどコンバージョンせず売上に貢献していないという構造を反映している。
📢 モデルの改訂について
本記事で使用している予測モデルには、選択バイアスによる歪みがあることが判明した。平均LCPが良好でも離脱したユーザーを「冷やかし層」として分析対象から排除した結果、残った「気まぐれ層」において高速体験ができたユーザーのパフォーマンスを過大評価してしまっていた。
このバイアスを補正した新しい予測モデルを公開している。収益予測には以下の記事を参照されたい。
弊社ではサイトスピードと収益の関係を研究し、「サイトを高速化すると結局、いくら儲かるのか?」 の予測モデルを考案している。
今回その予測モデルを改良して、ユーザーの行動をさらに明らかにしたところ意外な教訓が明らかになった。それが、
「サイト高速化で収益を上げるなら、遅い体験を救うより、すでに早い体験をさらに爆速にせよ」
である。
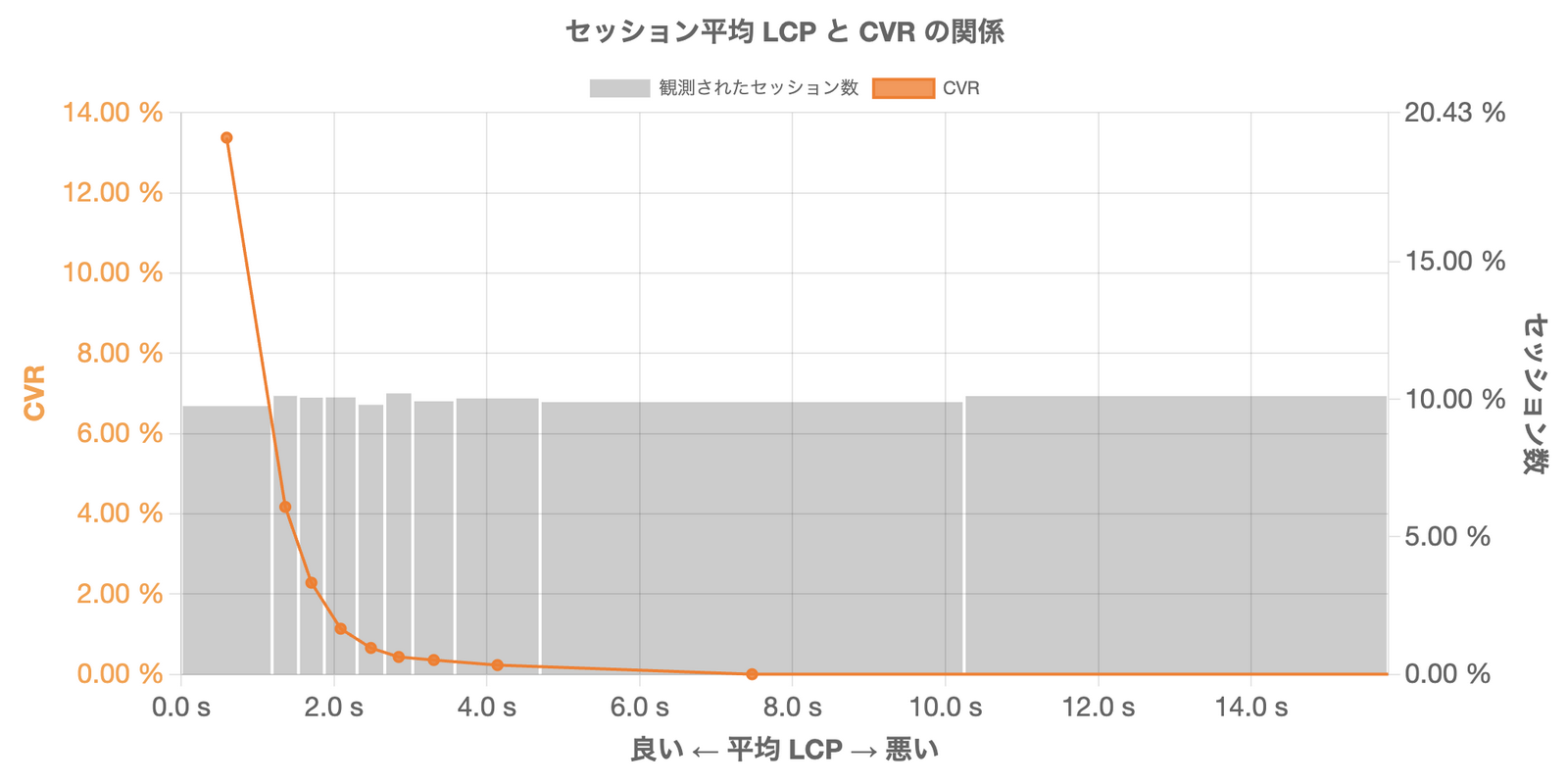
以下のグラフを見ていただきたい。これは実際の通販サイトにおいてサイトスピードに行動を左右されうるユーザー群の 平均LCPと注文成約率(以下CVRとする)の関係 を示したものだ。

平均LCPが約 1.19 秒までのユーザーのCVRは 13.22% にも及ぶが、平均LCPが悪化するにつれてCVRは急速に低下し、約 3 秒を超えると 0.35% 以下に落ち込む。
もっと衝撃的なのは次の事実だ。

全注文の57%は平均LCP 1.19 秒までの高速体験ができたユーザーによって占められ、90% は 2.3秒 までの準高速体験ができたユーザーによって支えられている。
通販サイトとは、
「魅力に気づいたユーザーのうち、たまたま快適な体験ができた一部だけが注文に到達する接客システム」
なのである。
なぜこのような分析結果が得られたか順を追って解説しよう。サイトスピードと収益に関する理解の解像度が格段に高まることを約束する。
弊社アイデアマンズ株式会社のミッションについて少し言語化をしたい。
いくつかの事業を手掛けているが、共通するのは技術的な工夫で「Webにおけるムダを減らしたい」という思いである。
体感スピードの速い通販サイトを実現するにはどうすべきか、これまでの経験をもとに設計と実装のプラクティスを紹介する。
この記事は、新たに立ち上げるサイトや大幅なリニューアルを行うことを前提としている。既存サイトの手直しにはあまり実践的な内容ではないので、あらかじめ注意されたい。
また、最新の技術は全く紹介しない。最新情報をキャッチアップしたい方には不向きだろうが、本当に汎用的で実績のあるプラクティスだけを解説する。
Web 画像データを WebP や AVIF などの次世代画像フォーマットにすると、同じ画質でもそのデータ量を大幅に削減できる。AWS などの海外クラウドサービスではデータ送信料金を削減でき、ユーザーの通信負担も軽くなる。その効果は小さくない。
しかし、将来的には次世代画像フォーマットの全面移行もあるだろうが、従来フォーマット(JPEG・PNG・GIF)はその活躍期間が長すぎた。供給側のスキルやシステム仕様がすぐには追いつかないし、次世代画像フォーマット自体への信頼感の醸成(WebP や AVIF は本当に次の標準になるのか?)にもまだ当面の時間を要すると考える。
したがって当面の間は、元画像は従来フォーマット(JPEG・PNG・GIF)で供給しつつ、次世代フォーマットへの変換は配信目的に留まる体制が続くと踏んでいる。
この記事では次世代画像フォーマットの代表を仮に WebP とし、従来フォーマットの画像をどのタイミングで WebP に変換するのがよいか論じてみたい。
Core Web Vitals をはじめとする多くサイトスピード指標は対数正規分布に基づくとされている。
その計算についてこれまでプロジェクトに応じて実装していたが、共通して利用できるユーティリティライブラリを公開した。
インストールや基本的な使い方は日本語の README を参照されたい。
Core Web Vitals をはじめとするサイトスピード指標の多くは、対数正規分布 に基づくとされている。
実際に Google はその前提に基づき PageSpeed Insights のスコアを設計しており、弊社も「そのようなものだ」としてデータを扱っている。
しかし今一度、その前提を自分の目で確かめてみようと思った。
この記事では、サイトスピードに特化した無料のアクセス解析ツールである Speed is Money で計測したサイトスピード指標が本当に対数正規分布に基づくのか、いくつかの視点から確認をしてみた。
Core Web Vitalsが検索順位に影響すると言われて数年が経った。SEOに関わらず、サイトスピードに関心のあるサイトは少なくないだろう。
そこで日本の主要なECサイト100サイトについて、Core Web Vitalsが改善の方向に向かっているのか調査してみた。
やはり感覚のとおり、CLSは多くのサイトで改善済みだがLCPはほとんど改善が進んでいない実態が見えた。
このブログでは最近、Core Web VitalsやPageSpeed Insightsに関する記事を続けて書いた。
きっかけは2024年11月23日のMTDDC Meetup TOKYO 2024にて登壇させていただくことになり、これまでの集大成を語りたく「これで完璧!超実践的Core Web Vitalsの健全化手法」と仰々しいテーマにしたのだが、プレゼンテーションの構成を検討するうち、話したいことが多すぎてまったく完璧ではなくなってしまった。
そこで講演では話しきれない内容を補完するために、テーマについて詳細な記事を書き始めた。
本記事はその講演のまとめと、これまで書いた記事の総集編をお届けする。
INP(Interaction to Next Paint)は、2023年4月にFID(First Input Delay)と置き換わる形でCore Web Vitalsに昇格した指標だ。
この指標はページの読み込みに関する指標ではなく、ユーザーの操作に対する応答の速さを示す値である。
性能の低いPCを使っていると、画面上のメニューやボタンなどをクリックしてもすぐに反応せずイライラすることがあるだろう。同じ事象はWebページでも起こりうる。それがINPと捉えて間違いない。
本記事では、このINPの改善術について解説する。
Core Web Vitals改善術の一環としてサードパーティタグの扱いについて解説する。
サードパーティタグがCore Web Vitalsに影響するというのは奇異に聞こえるかもしれないが、実は大いに関係がある。
サードパーティタグはGoogle Tag ManagerやGoogle Analyticsに代表される、外部の企業から提供されるHTMLタグであり、そのほとんどはJavaScriptを実行する。JavaScriptの動作は本来とても重いものだ。
多くの企業がサードパーティタグのメリットだけに注目し、負荷については空気のようなものと思い込んでいるが、筆者の経験上、Core Web Vitals改善の鍵はこのサードパーティタグの扱いにあると言っても過言ではない。
いわゆるWeb技術によるスピード改善と、サードパーティタグについて改善は、アプローチも責任者も違う異質な業務となる。そのためひとつの独立した記事として論じたい。
Core Web Vitalsのひとつ、LCP(Largest Contentful Paint)の改善手法について解説する。
同じCore Web VitalsのCLS(Cumulative Layout Shift)は丁寧にコーディングを行えば改善できるが、それに比べてLCPの改善は難しい。
実際にSEOの文脈でCore Web Vitalsが話題になった2021年〜2022年ごろ、CLSの改善は多くのサイトで見られたが、LCPまで改善できたサイトは少ない。
加えて、ネットの記事にはLCPの改善について誤解が多い。よく見られるのが画像の軽量化であるが、画像データがLCP悪化の主な要因であるケースなどほとんどない。
この記事ではLCP改善の実践的な手法を紹介したい。
Core Web Vitalsの中で INP(Interaction to Next Paint) は、実際のユーザーがWebページを操作して初めて計測される指標だ。
そのため指標が悪い原因を正確に特定するのが難しい。
そこでユーザー環境で生じたINPを計測、BigQueryに収集し、調査に活かす仕組みを構築した。
そのデータを用い、理論に頼るだけではない実践的なINPの改善提案サービスを開始する。
Core Web Vitalsのひとつ、CLS(Cumulative Layout Shift)の改善方法について解説する。
CLSの改善は他の指標に比べて難しくはない。丁寧にコーディングを行うことでほぼ解決できる。それゆえ改善済みのサイトも多い。
しかしJavaScriptによるコンポーネントのレイアウトを制御できていないWebページはまだ散見される。
この記事ではJavaScriptによるコンテンツの挿入が行われるページや、カルーセルスライダーを用いたページについて実践的なアドバイスを記した。
PageSpeed InsightsはWebページのスピードを評価する際に便利なツールではあるが、非常にミスリードを起こしやすい。
目立つのはパフォーマンススコアと指摘事項の数々だが、弊社がフロントエンドのスピード改善を提案する上でそれらを見ることはほとんどない。
厳しい言い方をするとスコアはまやかしで、指摘事項は時代遅れである。加えてスコアと指摘事項に因果関係もない。
断っておくがツールを非難したいのではない。スコアと指摘事項に振り回されては、サイトを高速化したいという本来の目的は一向に果たせないことをお伝えしたい。
サイトスピードが遅いとサイトの収益性が悪化し、逆に早ければ儲かる。それはよく知られている。しかし なぜそうなるのか説明 するには、少し高い解像度で理解していないと難しい。
サイトスピードが早くなると収益が上がると言うが、その財源は一体どこにあるのか? 誰がどう払ってくれるものなのか。
単純化すると、サイトスピードは機会損失率と成約率のトレードオフを調整するレバー のようなものだ。

実はWebサイトは、サイトスピードに起因する機会損失を常に抱えている。サイトスピードが早くなれば機会損失率が減って成約率が増える。遅くなればその逆に作用する。
機会損失という見えないものを見るにはデータが要る。通販サイトの実例を交えて詳しく見てみよう。
以前こちらの記事「サイトスピードと幸福の心理学」の要約をXに載せた。サイトスピードに関する心理学的エピソード集で大変面白かった。
「サイトの速度と人間の幸福の心理学」
— アイデアマンズ@フロントエンドWeb高速化 (@ideamans) February 1, 2024
The psychology of site speed and human happinesshttps://t.co/UfaSTXQIOg
この記事のトピックをまとめてみました。
1.
当たり前だが人間は待ち時間が嫌い。待たされるくらいなら歩かされた方がまし、というくらい。…