CDNといえば、大量のアクセスを高速・安定的にさばくためのインフラである。しかし、さくらインターネットのCDNサービス「ウェブアクセラレータ」には、料金体系の特性を活かした「ずるい使い方」がある。
それは、AWSでいうAmazon Data Firehoseのようなストリーミングデータの収集基盤としてほぼ無料で使うという方法だ。
弊社のサービスでも実際に活用しているので、その仕組みを紹介したい。
CDNといえば、大量のアクセスを高速・安定的にさばくためのインフラである。しかし、さくらインターネットのCDNサービス「ウェブアクセラレータ」には、料金体系の特性を活かした「ずるい使い方」がある。
それは、AWSでいうAmazon Data Firehoseのようなストリーミングデータの収集基盤としてほぼ無料で使うという方法だ。
弊社のサービスでも実際に活用しているので、その仕組みを紹介したい。
PageSpeed InsightsやLighthouseでWebサイトの表示スピードを計測すると、スコアやLCP、Speed Indexなどの専門的な指標が数値で示される。しかし正直なところ、これらの数値だけを見て「このサイトは速い」「遅い」と直感的に理解できる人は少ないのではないだろうか。
そこで開発したのが、Webページの読み込みプロセスを動画として録画するCLIツール「Loadshow」だ。今回、Go言語で完全にリニューアルし、オープンソースとして公開した。
WebPやAVIFといった次世代画像フォーマットと、従来フォーマット(JPEG・PNG・GIF)に両対応し、ブラウザの対応状況によって出し分けるサイトが増えている。
弊社でもそのようなアシストを行うサービスを提供しているが、
次世代画像フォーマットに対応していない古いブラウザはもう絶滅寸前で、表示確認が面倒になってきた。
そこで対応画像フォーマットをサーバーに伝える役割を持つ、画像リクエストのAcceptヘッダを書き換えて旧ブラウザをシミュレートするChrome拡張機能を開発した。
Web開発は特に、ほとんどOSSの組み合わせと言ってよい。自分では何を書くかというと、ユニークなコアロジックや、アプリケーション固有のビジネスロジック、そしてそれらとOSS同士をつなぐ「接着コード」と言ってよいのだが、ビジネスロジックと接着コードは癒着しやすく肥大化しやすい。そうすると技術負債になる可能性が高い。
なぜ接着コード肥大化するかというと、「ちょうどいい粒度の部品」がないからだ。別にぴったりちょうどいいOSSがあればそれを使いたいのだが、それがないから接着コードにロジックを書いて、OSSの組み合わせを新たに書く。それがビジネスロジックと地続きに癒着していってしまう。
地味なツールだが、JPEGファイルのサムネイル(EXIF)を削除するGo言語のパッケージを公開した。
Go言語用のローカライゼーション(自然言語メッセージ翻訳)のためのパッケージをOSSとして公開した。
このローカライゼーションパッケージは、Movable Typeのローカライゼーションにインスパイアされた仕様となっている。
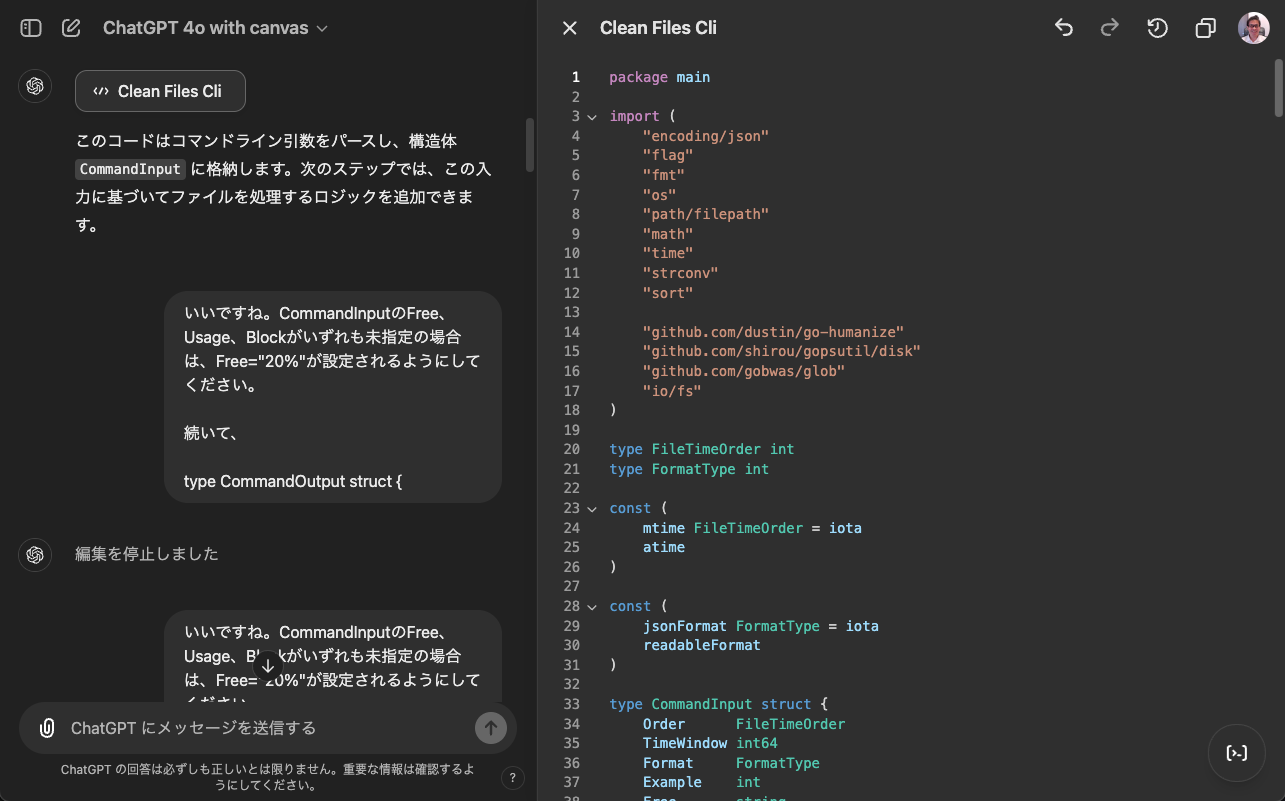
ClaudeとClaude Codeを使ったAIコーディング(Vibe Coding)に夢中になっている。止められない時代の変化を感じた。
先ほど次のGo言語パッケージを公開したのだが、READMEにいたるまで100% AIによるコーディングである。
機能はシンプルだが、テストがかなり充実している。自分で書くとなると(そもそもこのテストが書ける自信すらないが)、数日〜1週間を要したと思う。しかしClaudeによる所要時間はたった3時間だ。
Vibe Coding (ヴァイブコーディング)が賑わっている。生成AIを積極的に利用し、自然言語によるVibe(雰囲気)でコーディングを進行する潮流だ。
まさにこのネットミームが相応しい。

自分も古いプログラマーなので、中身がよくわからないものを残す勇気は未だない。しかし使い捨てのプログラム、PoC的なプロトタイプ、個性のない小さなライブラリ開発などには今後、積極的に使っていこうと思う。
研究ノートと銘打ったこのブログもだいぶ記事が溜まってきた。以前に投稿した記事もXなどで露出を図るとよいのだが、文面を考えるのが面倒でつい放置してしまっていた。
そこでAIに文面を考えてもらい、GitHub Actionsのスケジュールワークフローで定期的な宣伝を繰り返す仕組みを構築した。
ひとまず1日2回、以下のような過去記事へ誘導する投稿が無人で行われるようになった。

最近、Macbook ProをM1 ProからM4 Proにアップグレードしたので、LM Studio でローカルLLMを動かしてみたらさすがに早い。
そこに Qwen3 というまたすごそうなオープンソースのLLMが公開されたので、
Mastraに繋いでMCPサーバーを使うことを試してみた。
TypeScriptによるプログラムで、Zodで型を規定しつつ、Googleスプレッドシートを簡易的なデータベースとして利用できるモジュールを開発した。
体感スピードの速い通販サイトを実現するにはどうすべきか、これまでの経験をもとに設計と実装のプラクティスを紹介する。
この記事は、新たに立ち上げるサイトや大幅なリニューアルを行うことを前提としている。既存サイトの手直しにはあまり実践的な内容ではないので、あらかじめ注意されたい。
また、最新の技術は全く紹介しない。最新情報をキャッチアップしたい方には不向きだろうが、本当に汎用的で実績のあるプラクティスだけを解説する。
Web 画像データを WebP や AVIF などの次世代画像フォーマットにすると、同じ画質でもそのデータ量を大幅に削減できる。AWS などの海外クラウドサービスではデータ送信料金を削減でき、ユーザーの通信負担も軽くなる。その効果は小さくない。
しかし、将来的には次世代画像フォーマットの全面移行もあるだろうが、従来フォーマット(JPEG・PNG・GIF)はその活躍期間が長すぎた。供給側のスキルやシステム仕様がすぐには追いつかないし、次世代画像フォーマット自体への信頼感の醸成(WebP や AVIF は本当に次の標準になるのか?)にもまだ当面の時間を要すると考える。
したがって当面の間は、元画像は従来フォーマット(JPEG・PNG・GIF)で供給しつつ、次世代フォーマットへの変換は配信目的に留まる体制が続くと踏んでいる。
この記事では次世代画像フォーマットの代表を仮に WebP とし、従来フォーマットの画像をどのタイミングで WebP に変換するのがよいか論じてみたい。
システムにおいて、キャッシュファイルやバックアップファイルはできるだけ長く保持しておきたいが、それによりストレージの空き容量が枯渇することは避けたい。
findコマンドを使い、例えば「1 週間以上古いファイルを削除する」といったスクリプトの例はよく目にする。しかし本質的な解決にはなっていない。1 週間でどのくらいストレージを消費するかは正確には予測できないからだ。
そこで以下の Go 言語製ツールを公開した。
このツールを使えば「10GB に収まるよう古いファイルから削除する」といった目標使用量に応じたクリーニングを実行できる。
次のグラフィックツールの拡張機能(プラグイン、アドオン、アプリなどの呼称)について軽く調査した。
いずれも Web 技術(HTML・CSS・JavaScript)で作ることができる。HTML と CSS でユーザーインターフェースを整え、JavaScript でアプリケーションとの連携や独自の機能を実装する。
これはまさにブラウザの拡張機能と同じアプローチであり、多くのアプリケーションがそれに寄せてきている流れを感じる。
プラグイン開発と言うとハードルが高い印象があるが、今や Web のフロントエンド技術があれば簡単に挑戦できる時代になった。簡単なものであれば AI だけで実装できてしまうかもしれない。
個人的なメモも兼ねて、それぞれのグラフィックツールの拡張機能の作り方を紹介する。
Core Web Vitals をはじめとする多くサイトスピード指標は対数正規分布に基づくとされている。
その計算についてこれまでプロジェクトに応じて実装していたが、共通して利用できるユーティリティライブラリを公開した。
インストールや基本的な使い方は日本語の README を参照されたい。
弊社が提供するアクセスランキング機能運用サービス Rankelt4 に、AIレビュー機能 を追加した。
CDTV(カウントダウンTV)のようなランキング形式の音楽番組をイメージしてほしい。先週のトップ10を振り返り、今週のトップ10を楽しみながらMCがコメントする。
AIレビュー機能はいわばそのようなレポート機能だ。Ranklet4に設定いただいたアクセスランキングを活用し、生成AIで上位記事とその推移に関するレビューを自動作成する。
レビューは毎週または毎月、メールで自動配信もできる。メディアやブログ運用のアシスタントとしてぜひ活用いただきたい。
このブログでは最近、Core Web VitalsやPageSpeed Insightsに関する記事を続けて書いた。
きっかけは2024年11月23日のMTDDC Meetup TOKYO 2024にて登壇させていただくことになり、これまでの集大成を語りたく「これで完璧!超実践的Core Web Vitalsの健全化手法」と仰々しいテーマにしたのだが、プレゼンテーションの構成を検討するうち、話したいことが多すぎてまったく完璧ではなくなってしまった。
そこで講演では話しきれない内容を補完するために、テーマについて詳細な記事を書き始めた。
本記事はその講演のまとめと、これまで書いた記事の総集編をお届けする。
INP(Interaction to Next Paint)は、2023年4月にFID(First Input Delay)と置き換わる形でCore Web Vitalsに昇格した指標だ。
この指標はページの読み込みに関する指標ではなく、ユーザーの操作に対する応答の速さを示す値である。
性能の低いPCを使っていると、画面上のメニューやボタンなどをクリックしてもすぐに反応せずイライラすることがあるだろう。同じ事象はWebページでも起こりうる。それがINPと捉えて間違いない。
本記事では、このINPの改善術について解説する。
Core Web Vitals改善術の一環としてサードパーティタグの扱いについて解説する。
サードパーティタグがCore Web Vitalsに影響するというのは奇異に聞こえるかもしれないが、実は大いに関係がある。
サードパーティタグはGoogle Tag ManagerやGoogle Analyticsに代表される、外部の企業から提供されるHTMLタグであり、そのほとんどはJavaScriptを実行する。JavaScriptの動作は本来とても重いものだ。
多くの企業がサードパーティタグのメリットだけに注目し、負荷については空気のようなものと思い込んでいるが、筆者の経験上、Core Web Vitals改善の鍵はこのサードパーティタグの扱いにあると言っても過言ではない。
いわゆるWeb技術によるスピード改善と、サードパーティタグについて改善は、アプローチも責任者も違う異質な業務となる。そのためひとつの独立した記事として論じたい。
Core Web Vitalsのひとつ、LCP(Largest Contentful Paint)の改善手法について解説する。
同じCore Web VitalsのCLS(Cumulative Layout Shift)は丁寧にコーディングを行えば改善できるが、それに比べてLCPの改善は難しい。
実際にSEOの文脈でCore Web Vitalsが話題になった2021年〜2022年ごろ、CLSの改善は多くのサイトで見られたが、LCPまで改善できたサイトは少ない。
加えて、ネットの記事にはLCPの改善について誤解が多い。よく見られるのが画像の軽量化であるが、画像データがLCP悪化の主な要因であるケースなどほとんどない。
この記事ではLCP改善の実践的な手法を紹介したい。
Core Web Vitalsの中で INP(Interaction to Next Paint) は、実際のユーザーがWebページを操作して初めて計測される指標だ。
そのため指標が悪い原因を正確に特定するのが難しい。
そこでユーザー環境で生じたINPを計測、BigQueryに収集し、調査に活かす仕組みを構築した。
そのデータを用い、理論に頼るだけではない実践的なINPの改善提案サービスを開始する。
Core Web Vitalsのひとつ、CLS(Cumulative Layout Shift)の改善方法について解説する。
CLSの改善は他の指標に比べて難しくはない。丁寧にコーディングを行うことでほぼ解決できる。それゆえ改善済みのサイトも多い。
しかしJavaScriptによるコンポーネントのレイアウトを制御できていないWebページはまだ散見される。
この記事ではJavaScriptによるコンテンツの挿入が行われるページや、カルーセルスライダーを用いたページについて実践的なアドバイスを記した。
PageSpeed InsightsはWebページのスピードを評価する際に便利なツールではあるが、非常にミスリードを起こしやすい。
目立つのはパフォーマンススコアと指摘事項の数々だが、弊社がフロントエンドのスピード改善を提案する上でそれらを見ることはほとんどない。
厳しい言い方をするとスコアはまやかしで、指摘事項は時代遅れである。加えてスコアと指摘事項に因果関係もない。
断っておくがツールを非難したいのではない。スコアと指摘事項に振り回されては、サイトを高速化したいという本来の目的は一向に果たせないことをお伝えしたい。
アクセスランキングはWebサイトの人気機能のひとつであるが、弊社ではGA4を活用したアクセスランキング表示のWebサービス Ranklet4 を提供している。
「どのサイトでもGoogle Analyticsでアクセス解析をしているのだから、そのデータを活用してアクセスランキングを簡単に表示できるようにしよう」というアイデアから始めた無料サービスだ。
Google Analytics(以下GA4)のデータを使うのは、単に「せっかくデータを取っているから」といった受け身な理由に限らない。アクセスランキングを自前で実現するのはなかなか大変なのだ。
そんなアクセスランキング実現のつらみと、GA4を活用することの意義について話をしたい。
ChatGPT with canvasをご存知だろうか。AIとともに、ソースコードや文章を編集できる機能だ。

GitHub CoPilotもそうだと言えるし、これまでも近いことはできた。しかし**「共通の作業対象」**がインターフェースや出力として明確になった点が新しい。
このような共同作業を、Difyのチャットでも実現する方法を解説したい。
アイデアマンズ株式会社のロゴマークはプログラムで自動生成している。
この度、ロゴマークの生成プログラムを刷新し、alogorithm2としてリリースした。
VPSなどの素のサーバでWebアプリを公開するとき、SSLをどうするかという問題がある。
弊社では、Amazon Route 53でDNS運用、lego (Go言語製のLet's Encryptクライアント)で取得した証明書を用い、nginxのDockerコンテナを使った汎用的なSSLゲートウェイを立てている。
そのノウハウを共有したい。一度慣れておくとWebアプリの公開が気楽になる。
弊社ではクライアントとのソースコード共有や、Wikiによるドキュメントの共有のためにGitLabをセルフホスティングしている。
GitHubがあるのにセルフホスティングするのは時代に逆行していると思われるが、動機やメリットもある。
そしてこのGitLabセルフホスティングは、いろいろ工夫をしながら実質的に月額500円程度のコストで実現している。
その辺の話をとりとめもなくしてみようと思う。GitLabの自社運用を検討している方の参考になれば嬉しい。
弊社ではクライアントとのソースコードやWikiによるドキュメント共有に、自前のGitLabを使うことがある。
よくある操作を毎回GUIから行うのが手間なので、Go言語によるCLIツールを作り、せっかくなのでオープンソースにした。