- 公開日:
サイトスピードの最も重要な指標とは?
- Authors
- Name
この記事では、サイトスピードに関する指標のうち、どの指標が売上に最も影響するか? という疑問に対する事例とアクセス解析の過程を解説する。
サイトスピードを改善したいがどの指標にフォーカスして良いか迷っている方や、サイトスピード改善の費用対効果に不安のある方にぜひお読みいただきたい。
サイトスピードの指標
一言にサイトスピードといっても多くの指標がある。ざっと挙げるだけでも、
LCPLargest Contentful Paint / 最大要素の描画INPInteraction to Next Paint / 操作から応答の描画CLSCumulative Layout Shift / レイアウト変化の累積FIDFirst Input Delay / 初回操作に対する応答TTFBTime To First Byte / ドキュメントの受信開始FCPFirst Contentful Paint / 最初の要素の描画OnLoad / OLOn Load / 全リソースの読み込み
という具合だ。ここではスピード指標と総称する。
CLSはスピードか?
CLSは厳密には時間の指標ではないが、Core Web Vitalsの文脈からここでは言及する。
重要指標はサイトによって違う
これらの指標のうち、どれが最も重要か? 一概に特定することは残念ながらできない。サイトによって異なる。
物体の移動スピードにはひとつの明確な指標があるが、サイトスピードはスピードと言ってもユーザーのストレスという曖昧な対象を複数の観点から定量的に計測する試みである。
そのサイトに感じられやすいストレスがどの指標に折り込まれて現れるか、その改善にどのくらい売上増のポテンシャルがあるかはサイトによる。個別にアクセス解析によって確かめるしかない。
また、スピード指標と収益性には関係はあるが、ストレスの度合いを介した擬似相関に過ぎず、直接の因果関係はない。この点も指標が過度に目的化しないよう、あらかじめ理解したい。
アパレルECサイトの実例
伝統的なOnLoadは強い
実際のとあるアパレルECサイトにおいて、スピード指標とCVR(成約率)の関係を計測した結果を以下に挙げる。
指標の数値がよかったセッション群が、全体の平均CVRに対しどのくらいCVRが高かったかを示す。
| 指標 | 平均CVR | 指標が良好なセッションのCVR | CVR向上比 |
|---|---|---|---|
| LCP | 0.70% | 1.72% | 246% |
| FID | 0.86% | ※相関なし | ※相関なし |
| CLS | 0.75% | 1.90% | 253% |
| TTFB | 0.81% | 1.41% | 174% |
| FCP | 0.78% | 1.70% | 218% |
| OnLoad | 0.80% | 2.52% | 315% |
このサイトにおいては、伝統的な OnLoad がもっとも収益性との関係が強かった。
LCP、CLS、FCPにも強い関係が見られたが、特にOnLoadが良好なセッション群は、全体の平均に対して3倍以上もCVRが高いことがわかった。
OnLoadが20%改善されると売上は22%向上の見込み
詳しくは後述するが、もしその指標が一律20%改善したら、注文数がどのくらい増える増えるかも試算した。
| 指標 | 平均CVR | 指標が良好なセッションのCVR | 20%改善による注文増見込み |
|---|---|---|---|
| LCP | 0.70% | 1.72% | 117.18% |
| FID | 0.86% | ※相関なし | 103.82% |
| CLS | 0.75% | 1.90% | 118.42% |
| TTFB | 0.81% | 1.41% | 104.94% |
| FCP | 0.78% | 1.70% | 116.18% |
| OnLoad | 0.80% | 2.52% | 122.36% |
もしOnLoadを一律20%改善できれば、注文数が22%も増加する見込みとなった。
したがってこのサイトは、これらの指標が改善するようにユーザーのストレスを軽減することで売上を増やすことができる。また、仮に20%高速化できる企画があって、その予算を22%以内の売上増でペイするのであれば実施すべきという意思決定が可能だ。
指標によって平均CVRが違うのは?
指標によって平均CVRが異なるのは、必ずしも全ユーザーから漏れなく指標を取得できるわけではないことに起因する。運良くその指標を計測できたサンプルにおける平均CVRなのでズレが生じてしまう。
各スピード指標の詳細
上記の根拠となったデータをもう少し具体的に紹介する。
OnLoad - 全リソース読み込み
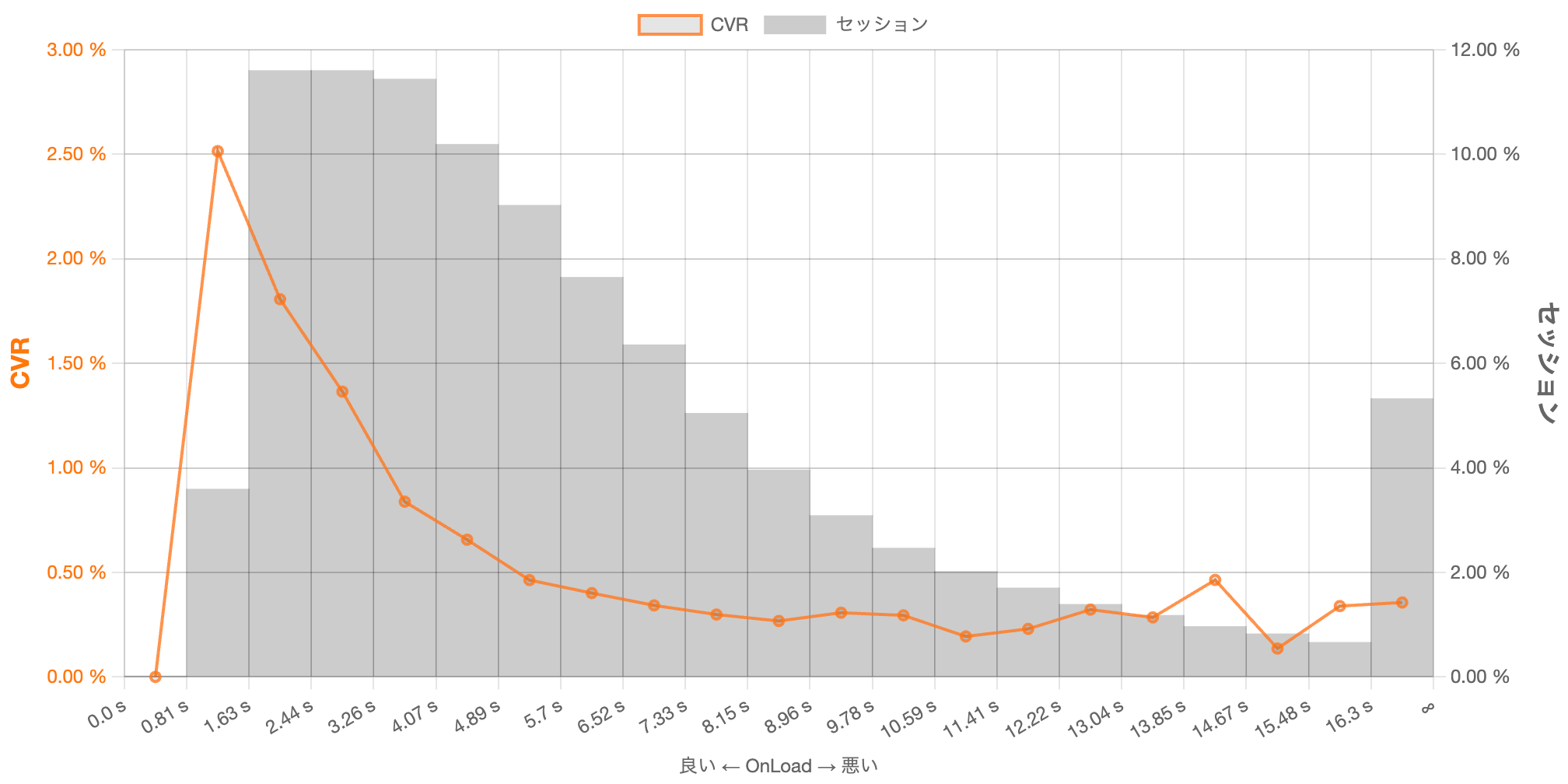
OnLoadによるセッション分布とCVR
平均OnLoad値によるセッションの分布(グレーのヒストグラム)と、そのセッション群におけるCVR(オレンジの折れ線グラフ)である。
セッションは訪問から注文までの単位だが、計測期間でのリピートは少ないため、ほぼユーザーと置き換えて考えてもよい。

このグラフから以下のことが読み取れる。
- セッションによってOnLoadの平均値にはばらつきがある
- 快適なユーザーは2秒にも満たないが、16秒以上のユーザーも5%ほどいる
- ユーザーごとの端末性能やネットワーク経路は千差万別なので差が生じる
- 平均OnLoadが0.61秒から1.63秒のときにCVRが最大化し2.52%に達する
- 平均OnLoadが悪化するほどCVRも低下していき、約7秒以降は3%ほどでほぼ横ばいになる
OnLoadが良好なユーザー群は平均に対し3倍、OnLoadが悪いユーザー群に対して10倍近いCVRを示しており、両者が関係していることは明らかである。
早過ぎても良くないのか?
0.0秒から0.81秒ではCVRが0%となっている。OnLoadが早過ぎてもCVRが低いように見えるが、これは生存バイアスである。
注文に達するためには一定数のPVが必要だが、PV数が増えると平均OnLoadは極端に低い値を取りにくくなる。一方、直帰ユーザーはその1回の記録が平均値となる。つまりグラフの最も左の階級には直帰ユーザーだけが集まってしまう。
したがって早過ぎてもCVRが低いということはなく、早ければ早いほどよい。
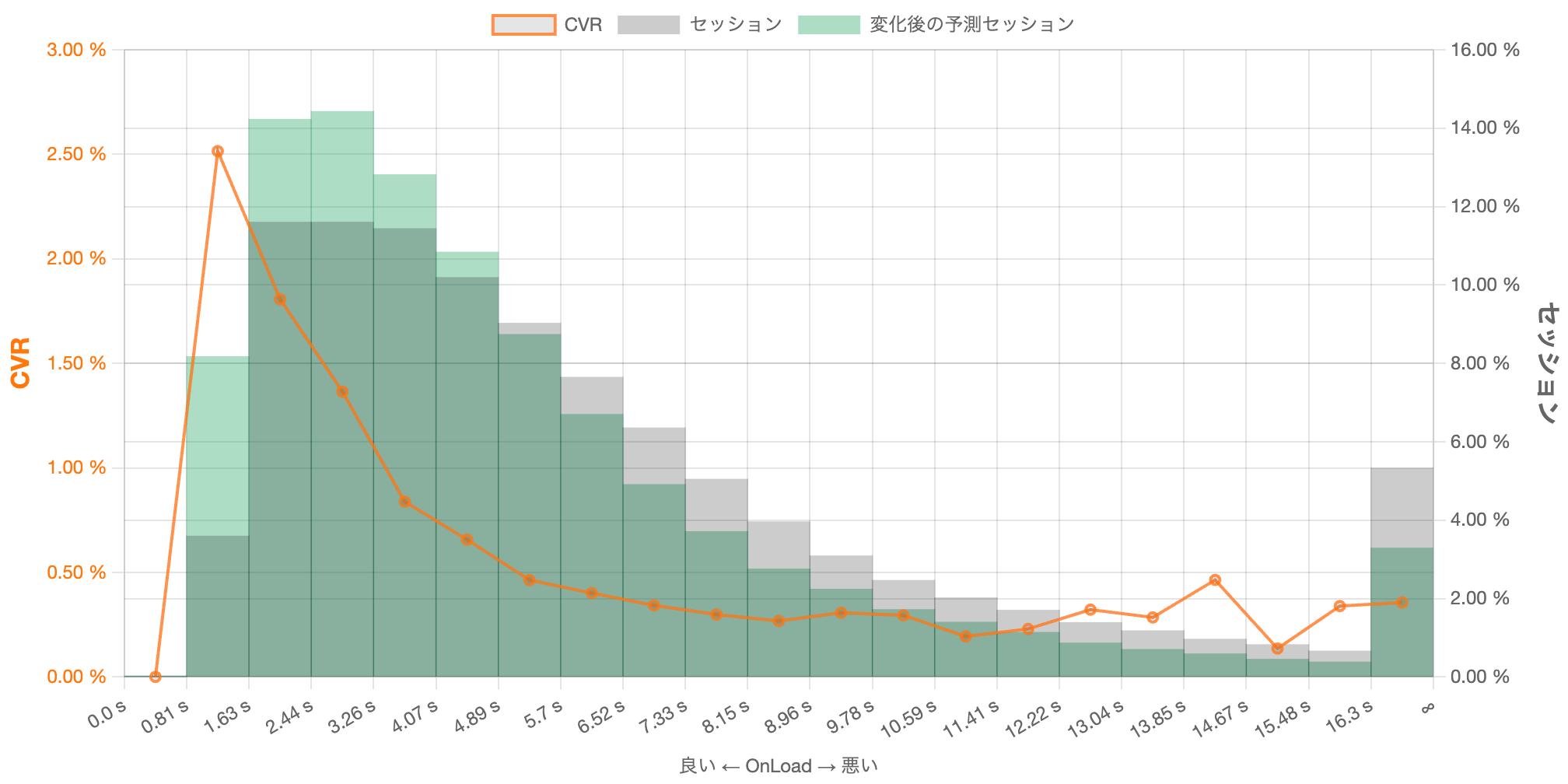
OnLoadの改善による注文増加予測
ここで平均OnLoadとCVRの関係を暫定的な計算モデルとし、もしOnLoadを20%改善できていたらどうなったかを考える。
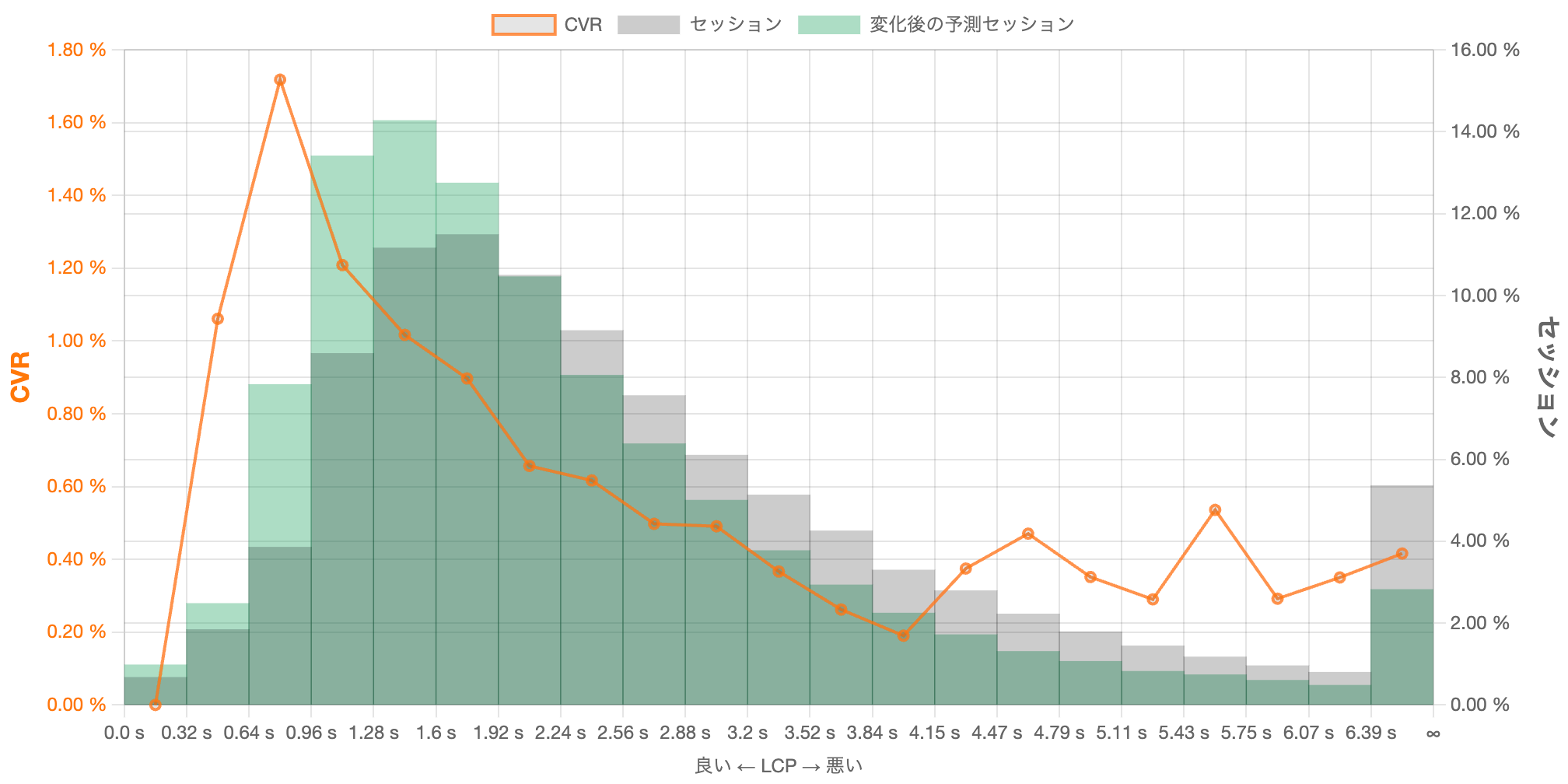
それが以下のグラフである。緑のグラフが20%改善によるセッション度数の変化を示す。

緑のヒストグラムは、グレーのヒストグラムに対し左側に寄った形になっている。つまりCVRの高い階級のセッションが増えるため、全体としてCVRが上昇する。
それを計算すると 122.36% の注文増加見込みとなる。
もちろんこれは一例に過ぎないが、サイトスピード改善の試みは「結果はやってみなければわからない」という博打になりがちであった。それに比べると参考に値する見込みである。
スピード専用アクセス解析 Speed is Money
この記事のデータだが、弊社が提供するスピード特化型のアクセス解析サービス Speed is Money で計測したものである。
Speed is Money - 無料のスピード専用アクセス解析
これまで述べたようにスピード指標の収益性に対するポテンシャルはサイトによって異なる。月間100万サンプルまで無償で利用できるのでぜひお試しいただきたい。
LCP - 最大要素の描画
他の指標についても見てみよう。
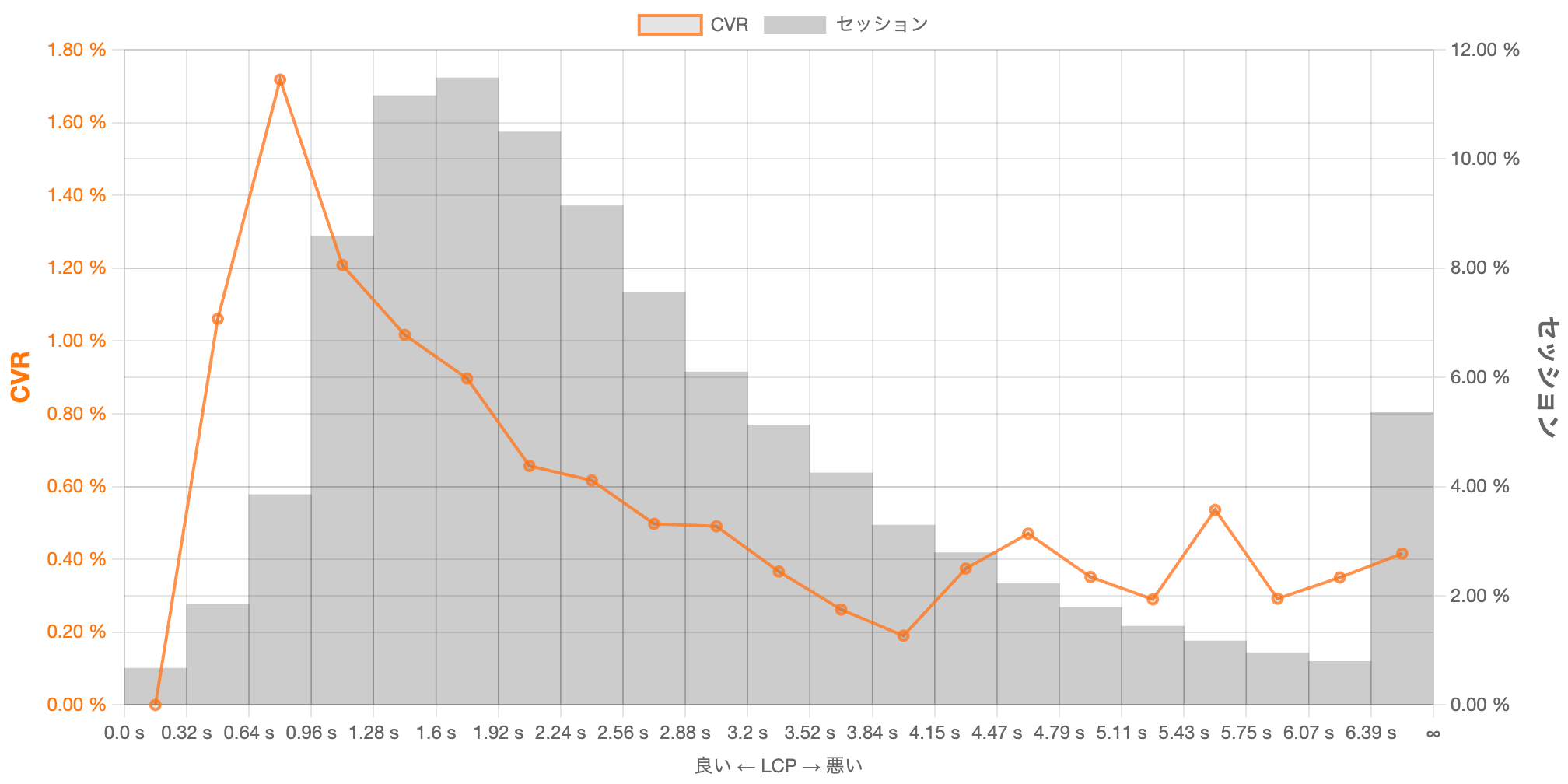
LCPによるセッション分布とCVR
OnLoadに近い特徴を示している。

LCPの改善による注文増加予測
LCPを20%改善できると注文は 117.18% 増加する見込みである。

FID - 初回操作に対する応答
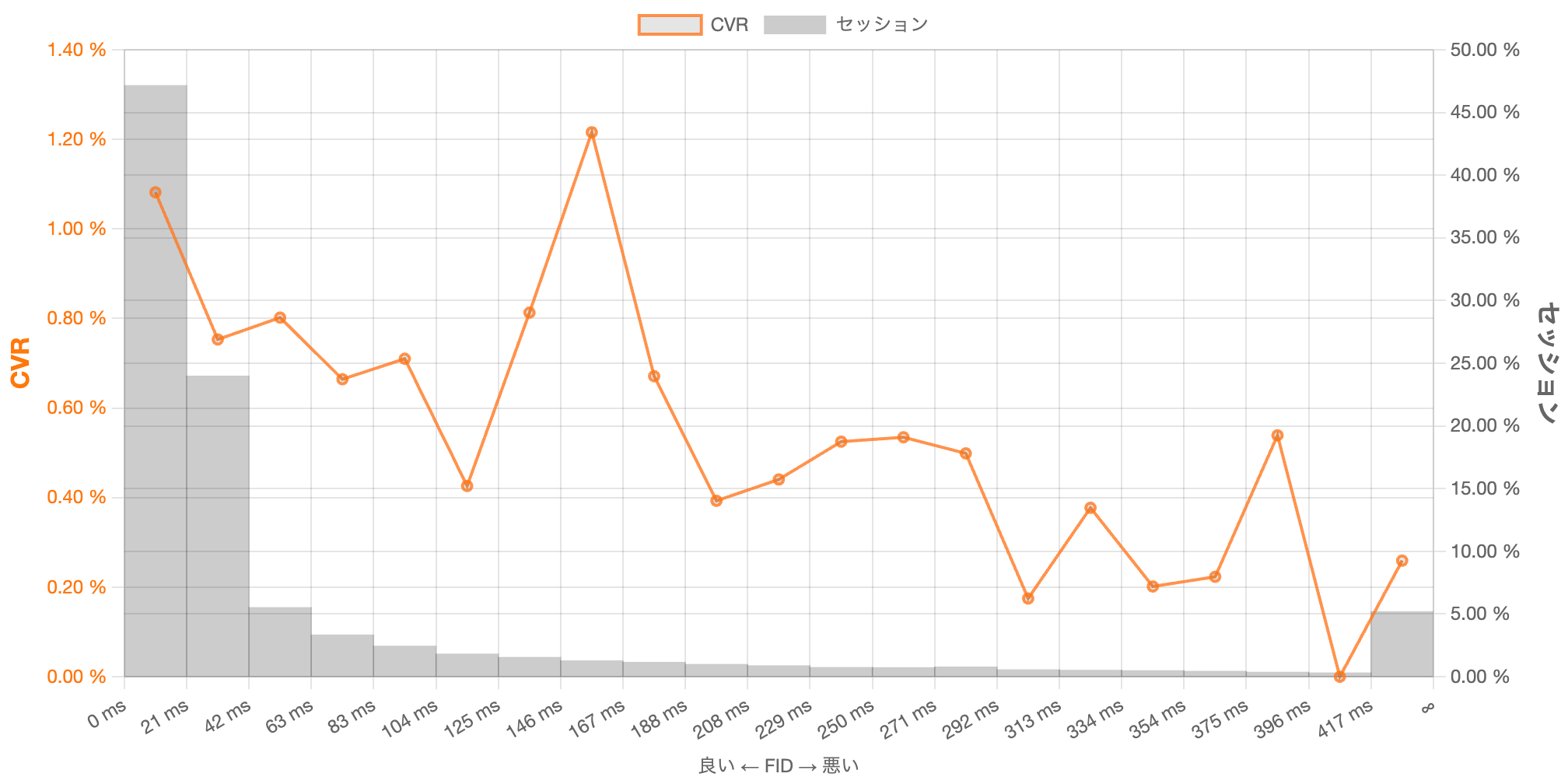
FIDによるセッション分布とCVR
FIDはサイト全体においてほぼ良好であるため、参考になるデータが収集できなかった。紹介は省略する。

CLS - レイアウト変化の累積
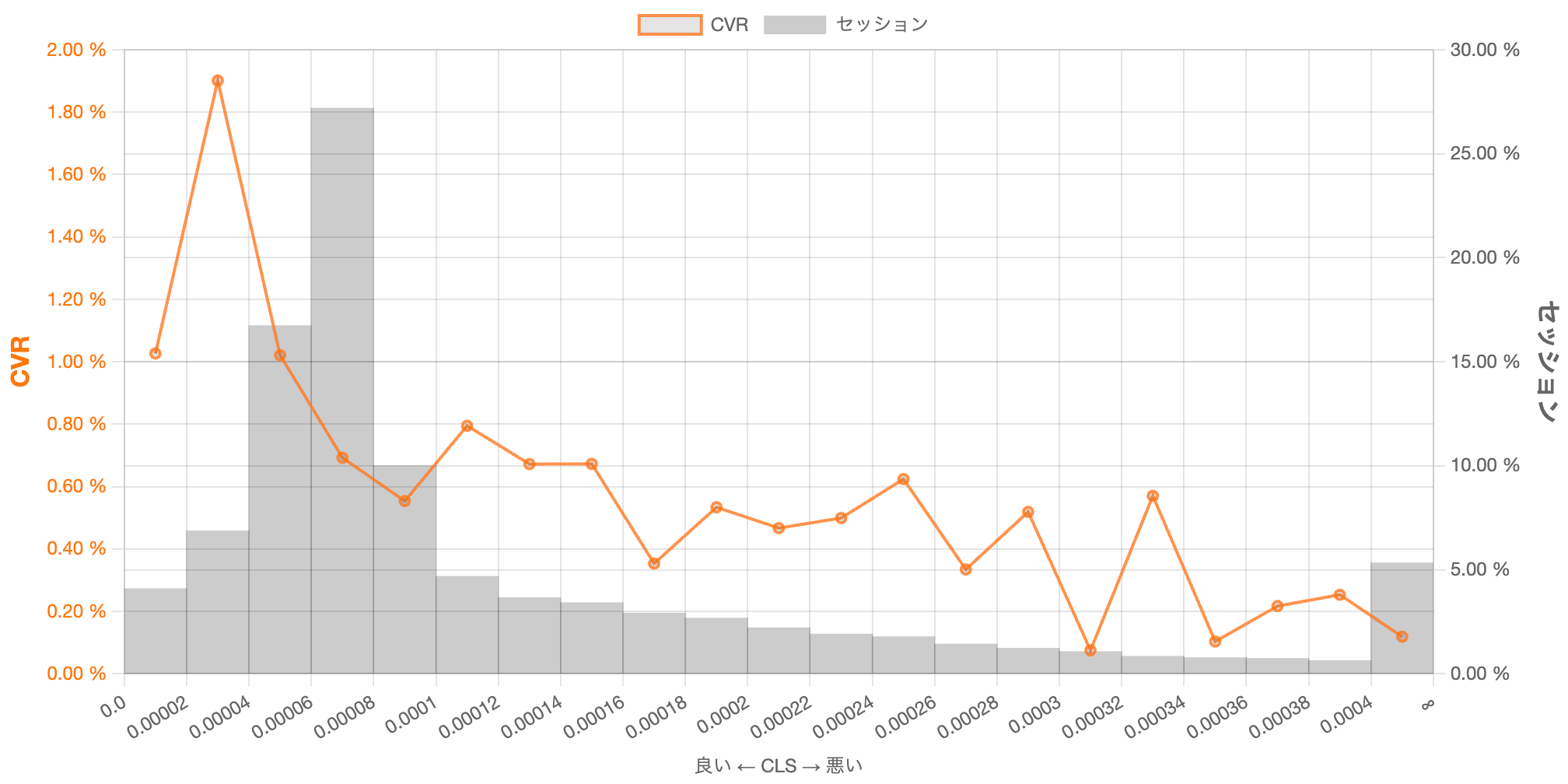
CLSによるセッション分布とCVR
本サイトはCLSに対策済みであり、実装上はレイアウトの動的変化はほぼないようになっている。値としても全体的に良好であった。
それでもCLSとCVRの間に関連が見られるのは、表示自体の早さを介した擬似的な相関と予想している。

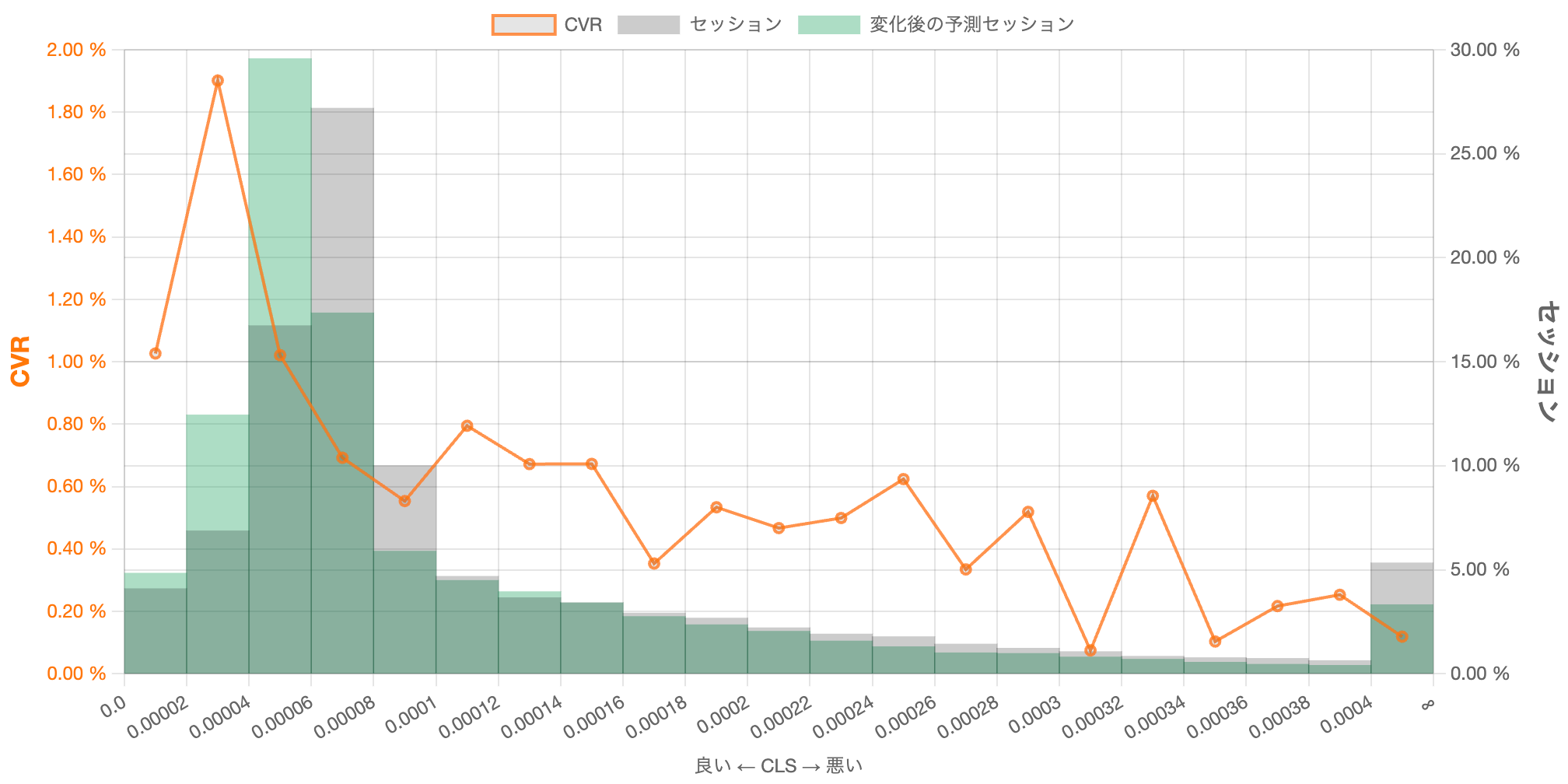
CLSの改善による注文増加予測
CLSとCVRの関係は微妙だが、数値上は20%改善できると注文は 118.42% 増加する見込みとなった。

TTFB - ドキュメントの受信開始
TTFBはWebページのリクエストからHTMLドキュメントの受信が始まるまでの時間だが、主にサーバーサイドの処理時間が大きく影響する。
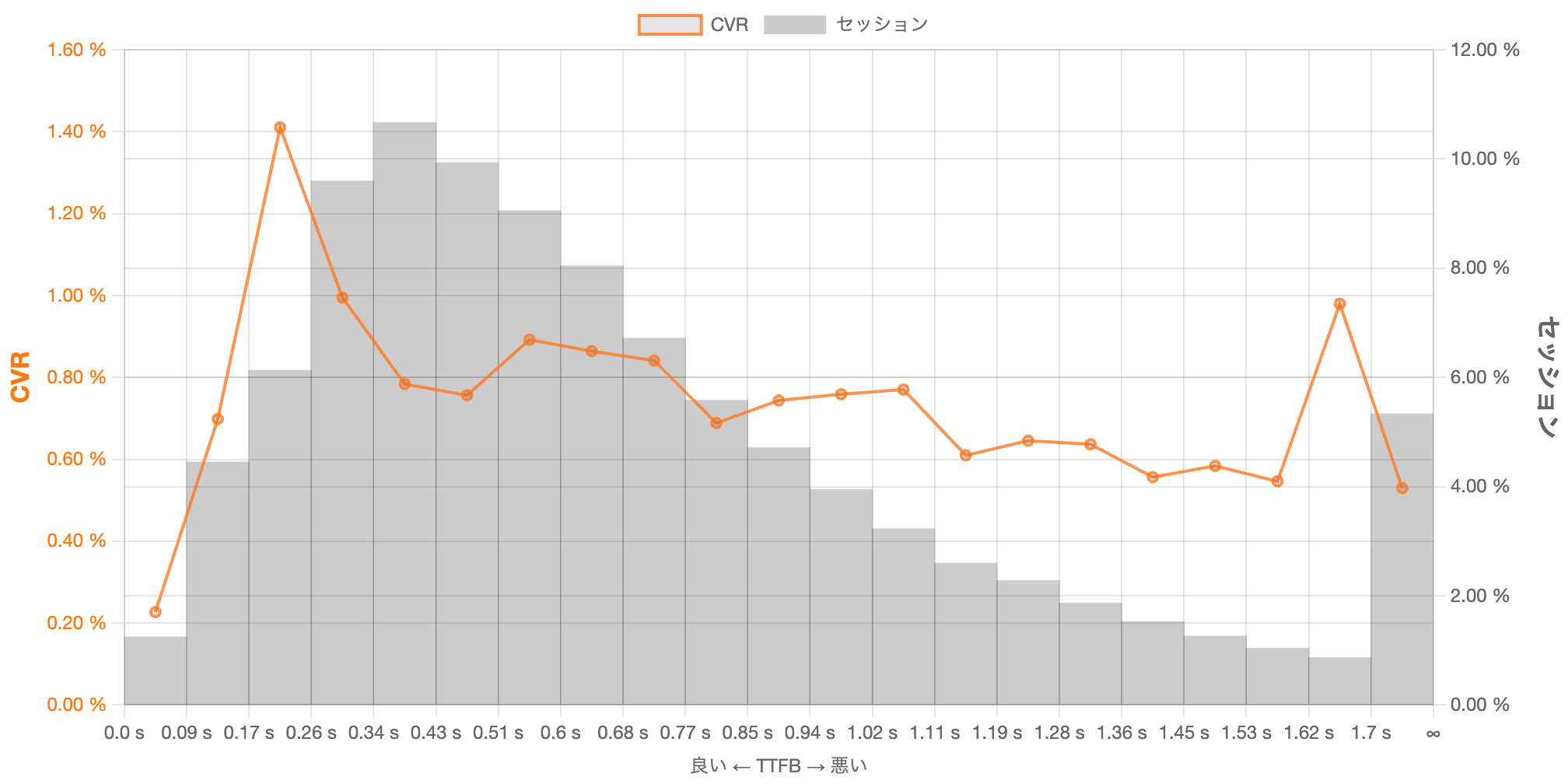
TTFBによるセッション分布とCVR
OnLoadやLCPに比べると関係は強くない。

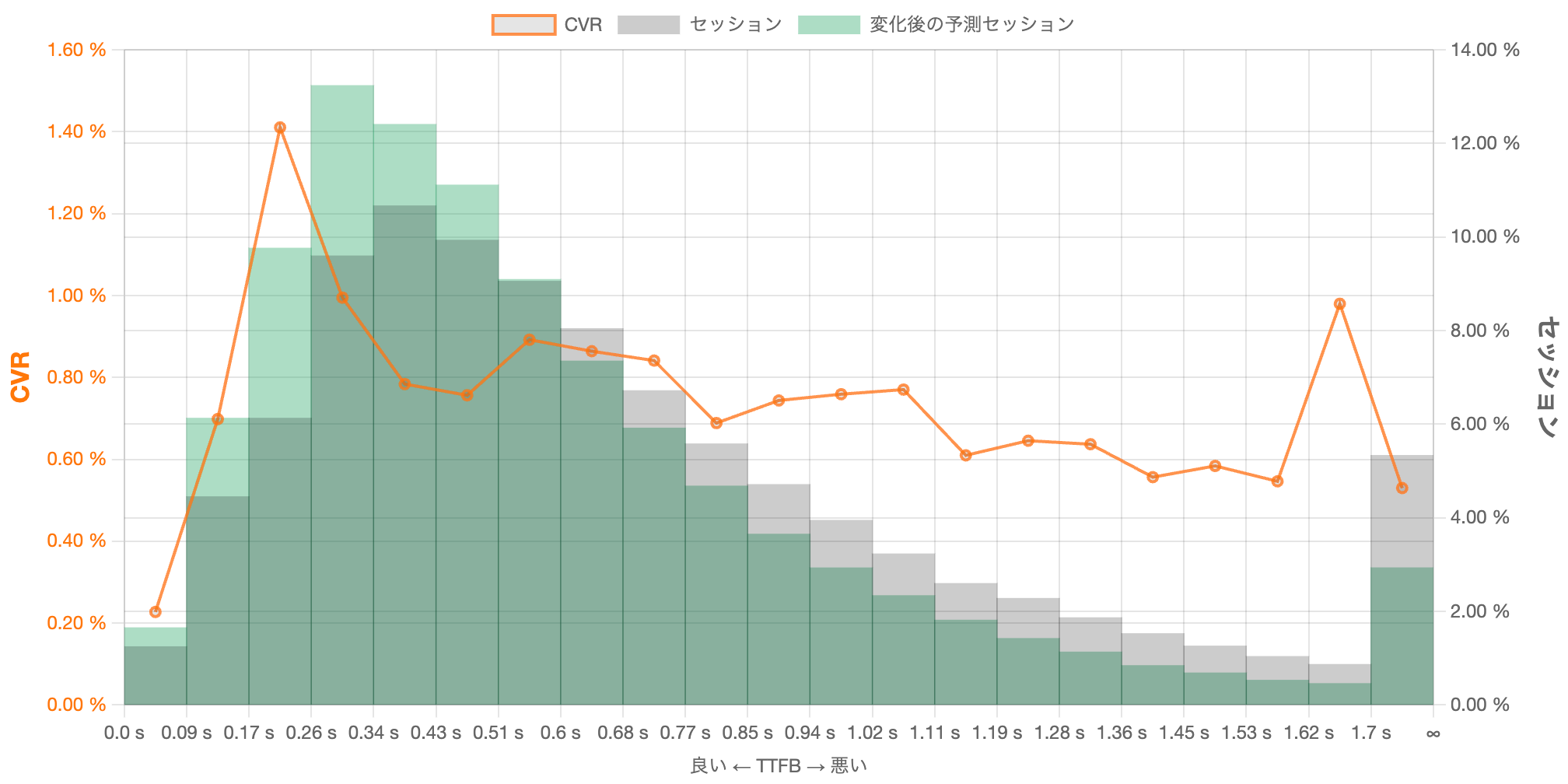
TTFBの改善による注文増加予測
TTFBを20%改善できると注文は 104.94% 増加する見込みである。

FCP - レイアウト変化の累積
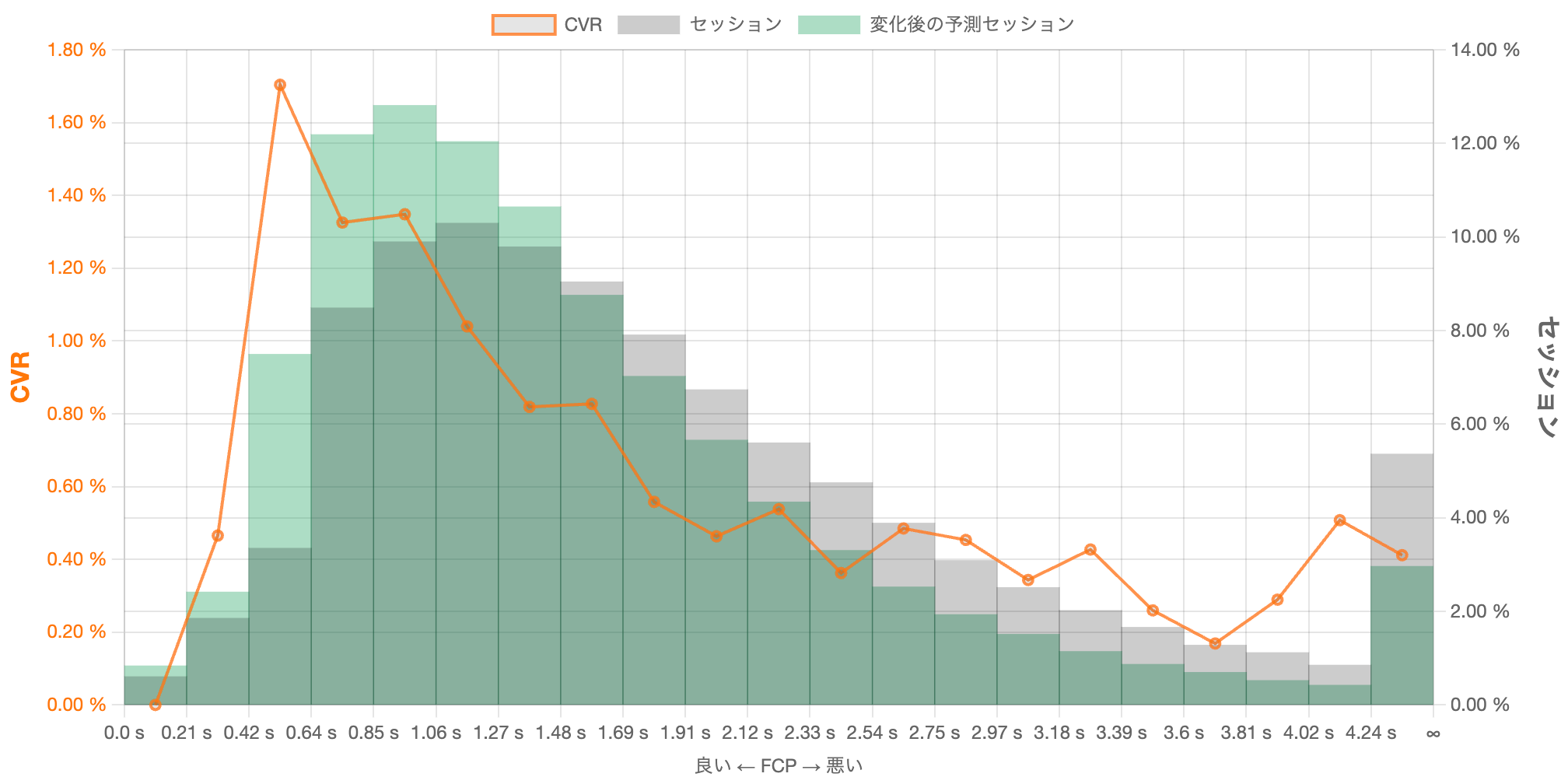
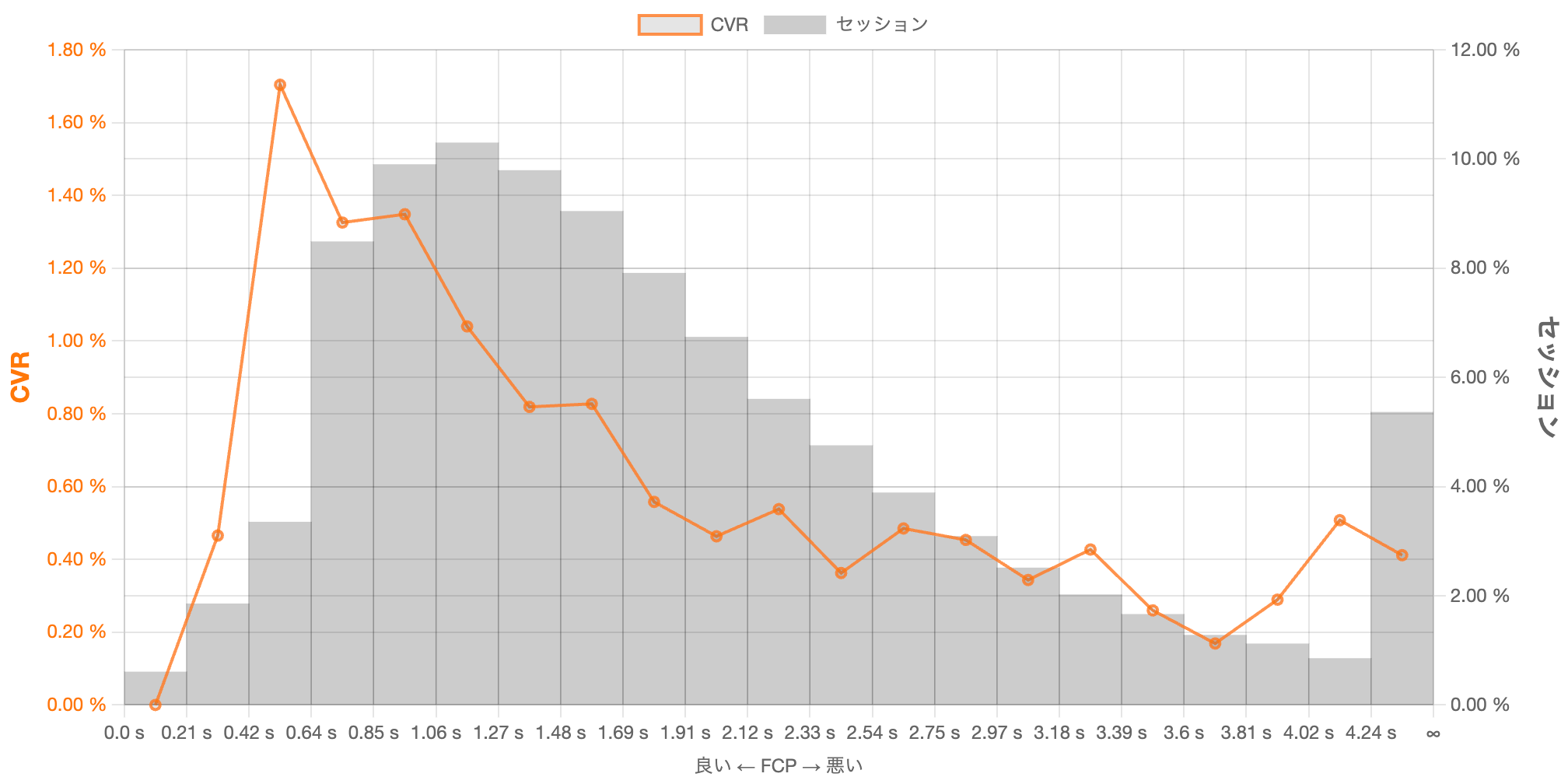
FCPによるセッション分布とCVR
FCPもCVRとの関係が強く見られる。

FCPの改善による注文増加予測
FCPを20%改善できると注文は 116.18% 増加する見込みである。