- 公開日:
スピード指標の確率分布ユーティリティをNPMで公開
- Authors
- Name
Core Web Vitals をはじめとする多くサイトスピード指標は対数正規分布に基づくとされている。
その計算についてこれまでプロジェクトに応じて実装していたが、共通して利用できるユーティリティライブラリを公開した。
インストールや基本的な使い方は日本語の README を参照されたい。
サイトスピード指標と対数正規分布
先日、以下の記事を書いた。
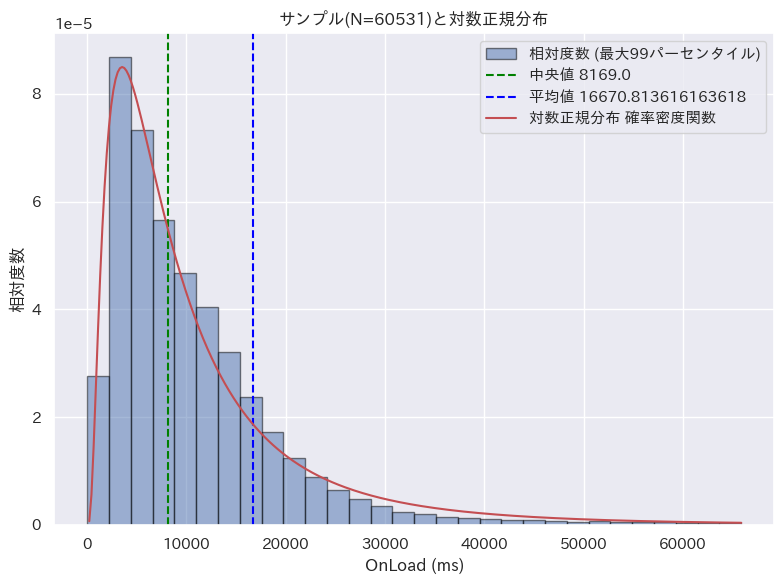
Core Web Vitals に代表されるサイトスピード指標は実際にはユーザーや PV によって大きくばらつきがあるが、多数のサンプルを集めると対数正規分布に近づくとされている。

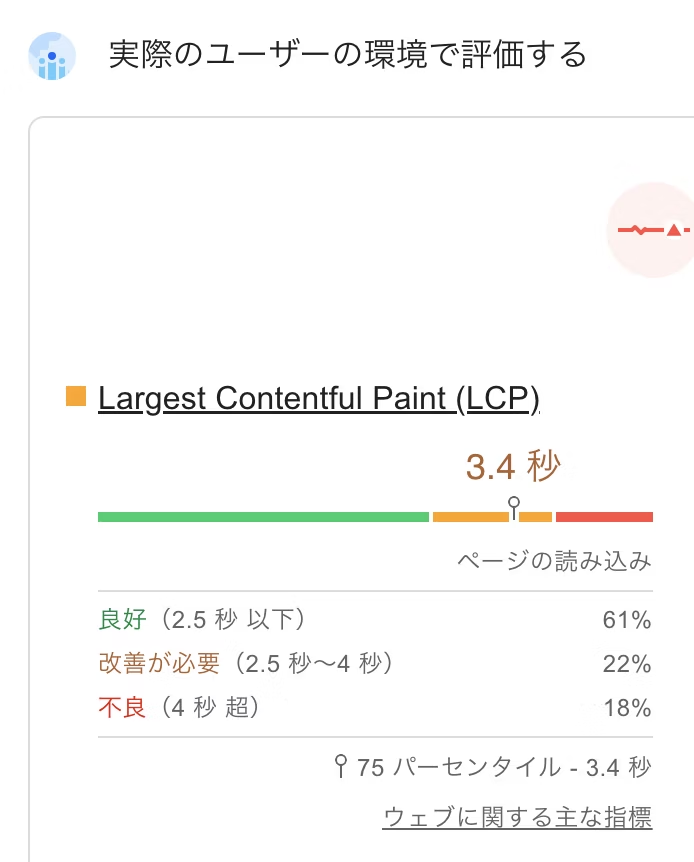
一方、Google は Chrome ユーザーから実際にサイトを閲覧したときのスピード指標を収集し、Chrome UX Reportとして公開している。
その集計結果はPageSpeed Insightsでも参照できる。

Chrome UX Report からの対数正規分布の推定
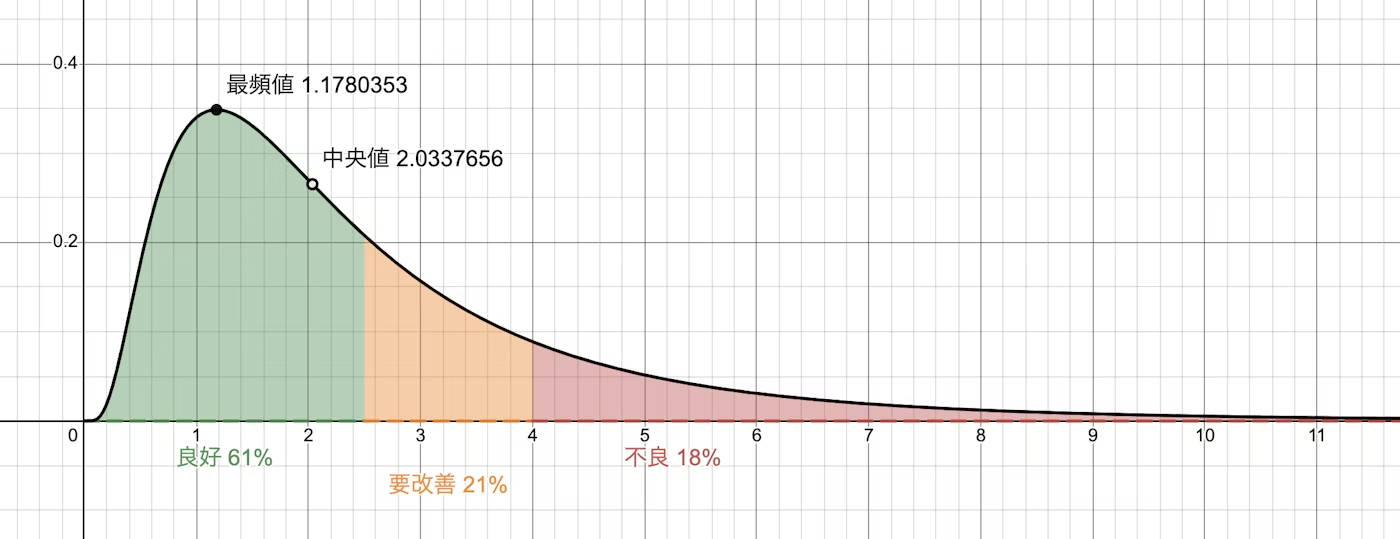
上記のように Chrome UX Report のデータは「良好な割合」「不良な割合」のように集計済みの概要のみであるが、これらの情報から対数正規分布を推定できる。

その計算過程は以下の記事で述べたが、
その手法をライブラリに落とし込んだものが、今回公開した NPM パッケージである。
応用例
このライブラリを用いると、以下のいずれかの情報があれば簡単に対数正規分布モデルを作成できる。
- Web Vitals の種類と「良好な割合」「不良な割合」
- 実際に計測した値の平均値と中央値
そして次のような計算ができる。
- PDF(確率密度関数)の描画。実際に計測した値が対数正規分布にどのくらいフィットするか視覚化できる。
- 各種統計量の計算。期待値(平均)、中央値、最頻値、任意のパーセンタイル値など。
- CDF(累積分布関数)の計算。PageSpeed Insights で計測した値は何パーセンタイルに相当するかなど。
サイトスピードのばらつきをより具体的に理解するため、有用なライブラリにしたいと願っている。