- 公開日:
WebPやAVIFに対応していない旧ブラウザのふりをするChrome拡張機能
- Authors
- Name
WebPやAVIFといった次世代画像フォーマットと、従来フォーマット(JPEG・PNG・GIF)に両対応し、ブラウザの対応状況によって出し分けるサイトが増えている。
弊社でもそのようなアシストを行うサービスを提供しているが、
次世代画像フォーマットに対応していない古いブラウザはもう絶滅寸前で、表示確認が面倒になってきた。
そこで対応画像フォーマットをサーバーに伝える役割を持つ、画像リクエストのAcceptヘッダを書き換えて旧ブラウザをシミュレートするChrome拡張機能を開発した。
使い方
使い方は簡単で、拡張機能からどの次世代画像フォーマットに対応する(ふりをする)か選択する。
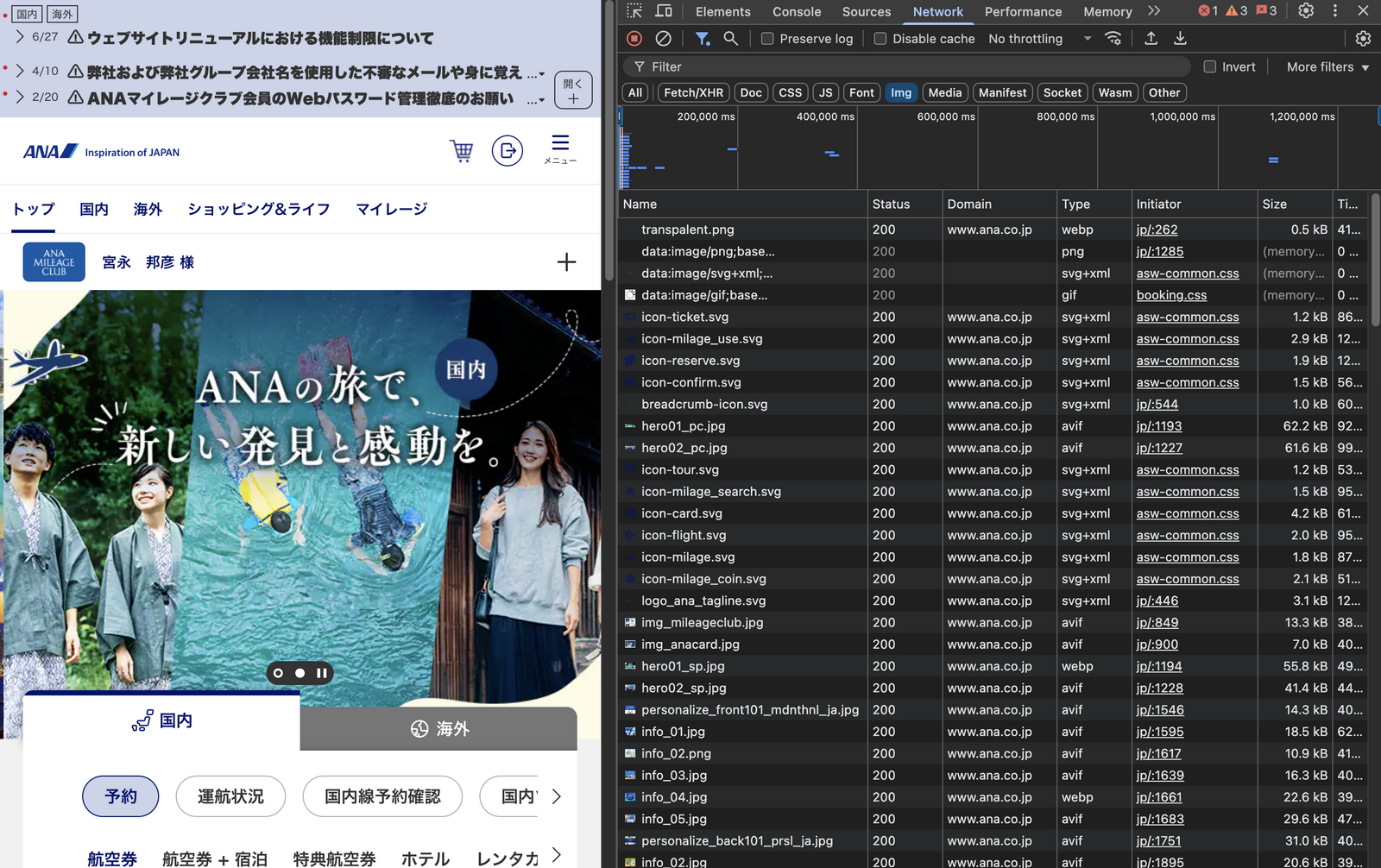
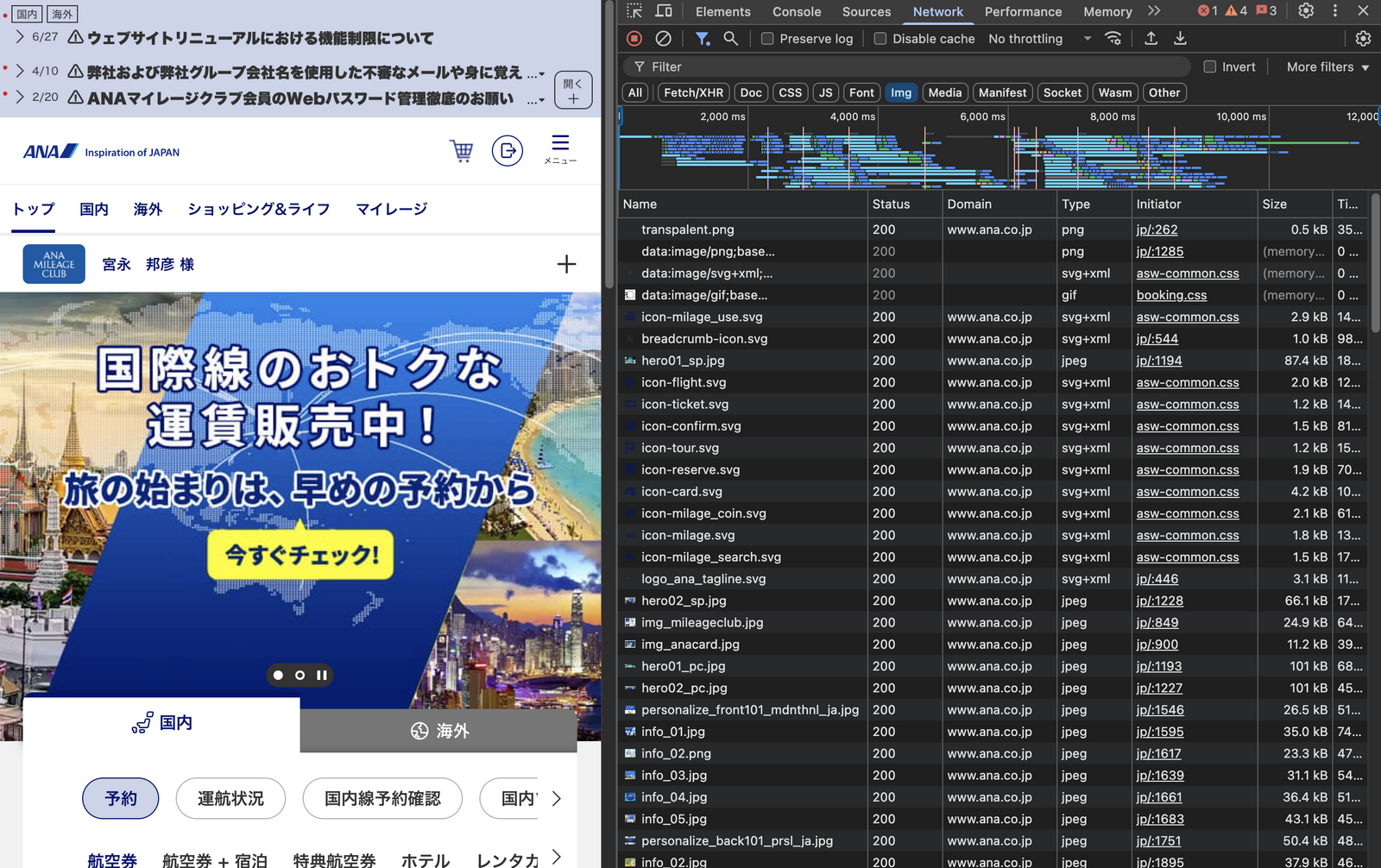
例えば ANA のページは WebP や AVIF を活用済みだが、

拡張機能でNo WebP/AVIF Supportを選択すると、WebPやAVIFはレスポンスに含まれなくなる。

それでも画像表示に問題がなければ、画像フォーマットの出し分けは正常に機能していることが確認できる。
注意 - HTMLによる出し分けには非対応
次世代画像フォーマットと従来フォーマットの出し分けには picture要素を使い、HTMLマークアップで実現する方法もある。
CMSのサポートでもない限りこの方法はお勧めしないのだが、上記の拡張機能はこの出し分けのデバッグには使えないのでご注意いただきたい。
他の確認方法は大変
参考までに、他の確認方法を紹介する。以下の方法はHTMLによる出し分けも確認できるが、かなり面倒ということがわかると思う。
IE・旧Safari(13以前)
次世代画像フォーマットに非対応のブラウザと言えばIEだが、今から調達するのは骨が折れるだろう。
Safariはバージョン13まではWebPに対応していなかった。これも5年前のバージョンにあたるので現存する環境は少ない。
旧Firefox(118以前)
少し前まではFirefoxの設定を変更することでWebP非対応の挙動を再現できたが、これも現在は使えない。