- 公開日:
OGP画像を自動生成するプログラムをOSSで公開
- Authors
- Name
このブログでも、はてなブログやQiitaのようにタイトルなどからOGP画像(SNSシェア用のアイキャッチ画像)を自動生成するようにした。
そのためのバナー生成システムを独自に開発し、オープンソースとして公開した。
既視感のあるテーマだが、自分でも作ってみたいと以前から考えていた。その紹介をしたい。
OGP画像の自動生成
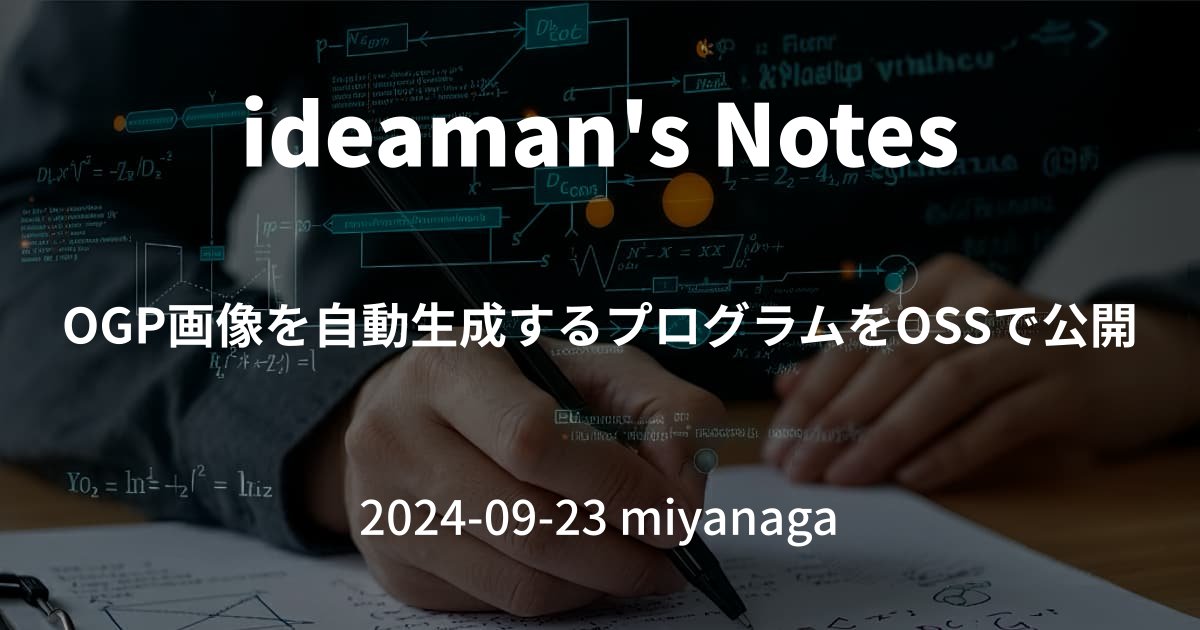
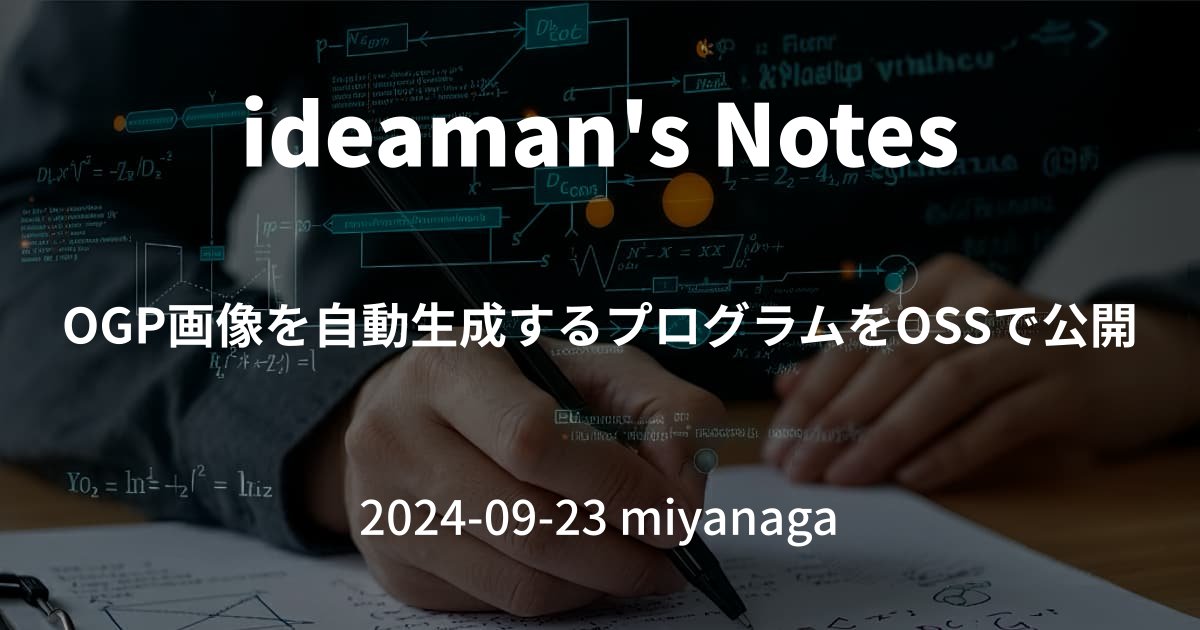
本記事をSNSでシェアいただくと、このようなOGP画像(アイキャッチ画像)が自動生成される。

画像URLのパラメータに、背景画像のURL、ブログ名、記事タイトル、メタデータを渡すとそれらをプログラムで合成する仕組みだ。
OGP画像自動生成のアプローチ
このようなテンプレートライクな画像生成にはいくつかのアプローチがある。
メジャーなのはヘッドレスブラウザでHTMLとCSSをレンダリングし、スクリーンショットを撮る方法だろう。慣れたHTMLとCSSにより、ブラウザが備える高い表現力を活用できる。
例えば以下のようなライブラリで容易に開発できる。
同じく弊社がOSSで提供する、Webページの読み込みプロセスを動画化するツールでもその技術を使っている。
当初はその方向性で考えたが、このアプローチはブラウザを動かすのでとにかく重い。また、動作環境も日本語フォントもインストールする必要があるなどハードルが高い。
今回は低性能のサーバーで稼働させたかった事情もあって別のアプローチを選択した。
仕様の絞り込み
他のサイトの自動生成OGP画像を見ていて、以下の要件を満たせば自分には十分そうだと感じた。
- 背景画像を自由に選べる
- 3行のテキストを中央揃え、縦方向に均等に表示できる
- テキストのサイズや配置を少しカスタマイズできる
これだけならヘッドレスブラウザを持ち出すまでもないと判断した。
sharpとtext-to-svgによる実装
Node.js用にsharpというグラフィックライブラリがある。sharpを使うと簡単に画像の合成ができる。
また、text-to-svgを用いると、フォントファイルからテキストのSVGデータを作成できる。
これらを組み合わせて実現することにした。
その結果が以下の画像である。

デザインのエキスパートからすると文字の配置が甘かったりするかもしれないが、素人目には違和感はない。
テキストの輪郭も綺麗に合成されており、動作も軽快で満足している。
工夫した点
テキストの行数による配置の調整
主な用途は3行テキストによるOGP画像の生成だが、ついでに1行と2行の場合のレイアウトも個別に実装した。
自分がプレゼンテーションスライドを作成するときに好んで使うレイアウトだ。
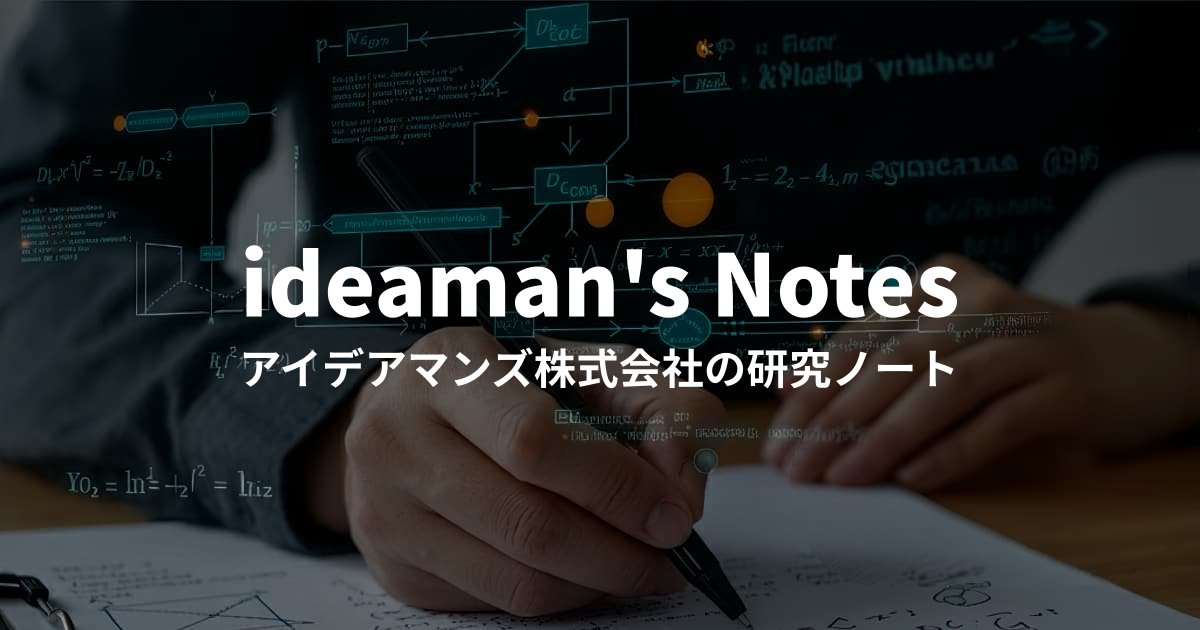
1行の場合はテキストが上下左右の中央に配置される。

2行の場合はメインタイトルとサブタイトルのような見た目になる。

フォントサイズの自動調整
記事タイトルなどを流し込むので文字数は一定ではない。フォントサイズが固定だと、テキストが小さくなりすぎたり、逆にはみ出る可能性がある。
そこでテキストの幅の最小値と最大値を指定できるようにした。その範囲を超えるとフォントサイズが自動調整される。
最小幅を50%、最大幅を90%とするとテキストの内容によって以下のようなレイアウトとなる。


残課題
今回の要件は満たしたが、まだいろいろ改良したい点はある。
- 改行に対応
- ハッシュトークンのようなセキュリティ
- 上下余白を個別指定
- 背景画像の簡単な色味調整
MITライセンスなので、ぜひ気軽に利用あるいはフォークして改良してみていただきたい。