- 公開日:
Dify会話変数でcanvasのような共同作業を実現
- Authors
- Name
ChatGPT with canvasをご存知だろうか。AIとともに、ソースコードや文章を編集できる機能だ。

GitHub CoPilotもそうだと言えるし、これまでも近いことはできた。しかし**「共通の作業対象」**がインターフェースや出力として明確になった点が新しい。
このような共同作業を、Difyのチャットでも実現する方法を解説したい。
会話変数
Difyのチャットには会話変数という機能がある。ワークフローの各ブロックにも入出力変数があるが、それとは別に会話全体を通して保持されるグローバル変数のようなものだ。
この会話変数に共同作業の成果物を格納することで、ChatGPT with canvasのようなチャットを実現できる。
メモリと会話変数
過去の会話の内容を記憶して回答に役立てるメモリもある。しかし指示代名詞(あれ、それ)を用いるのは会話と同様、正確さを欠く恐れがある。会話変数の方が確実である。
俳句を共同で作るチャット
ここではAIと一緒に俳句を作るチャットシステムを作ってみよう。

会話変数
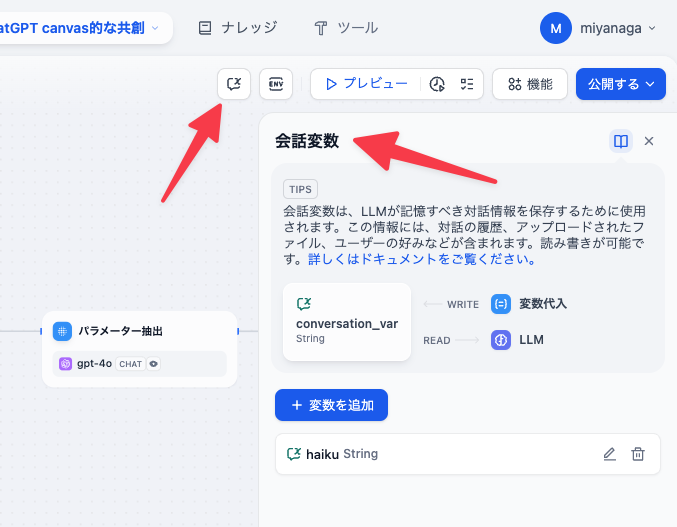
ワークフローの右上に会話変数アイコンがある。アイコンを押して表示される右サイドパネルで変数を追加および編集できる。

ここで、これまで考えた俳句の成果物を保持するhaikuという変数を作成した。
ワークフロー全体
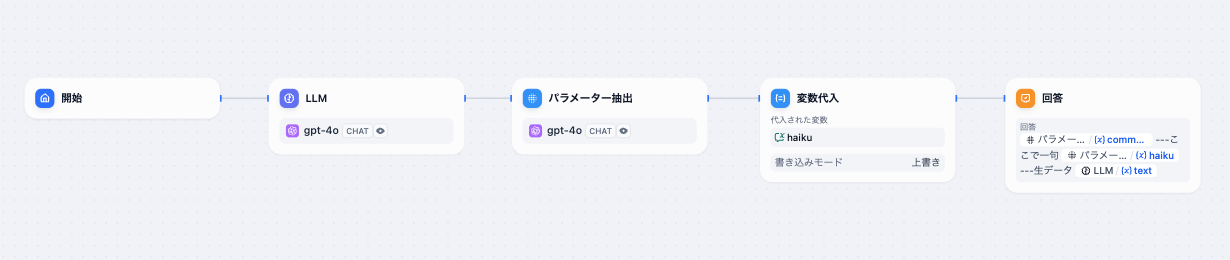
次のようなワークフローを構成した。

パラメータ抽出と変数代入ブロックがポイントとなる。
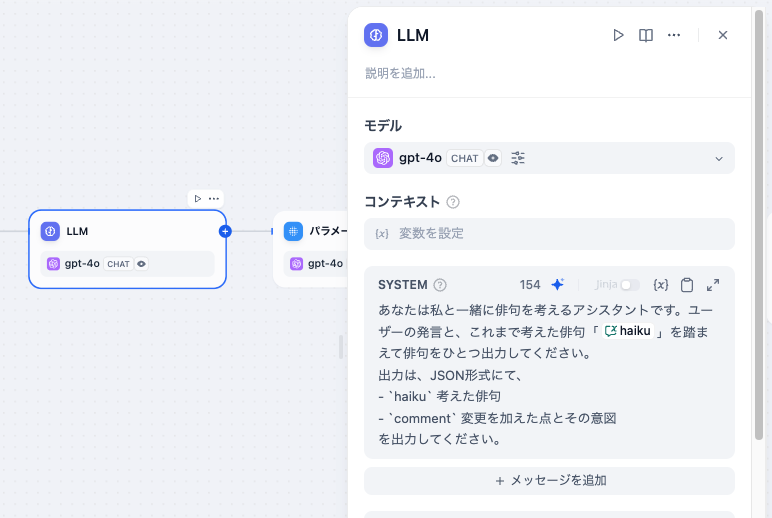
LLMブロック
LLMには次のようなシステムプロンプトを与えた。

あなたは私と一緒に俳句を考えるアシスタントです。ユーザーの発言と、これまで考えた俳句「{{#conversation.haiku#}}」を踏まえて俳句をひとつ出力してください。
出力は、JSON形式にて、
- `haiku` 考えた俳句
- `comment` 変更を加えた点とその意図
を出力してください。ユーザーの発言とこれまで考えた俳句(初回は空)から、俳句をひとつ考えるように指示する。
そして考えた俳句自体と、それに対するコメントをJSON形式で構造化するように指示している。
構造化の形式
構造化の形式はXML形式などでもよいだろう。ただ、XML形式だとタグが不可視となってデバッグしにくかったので、ここではJSONとした。
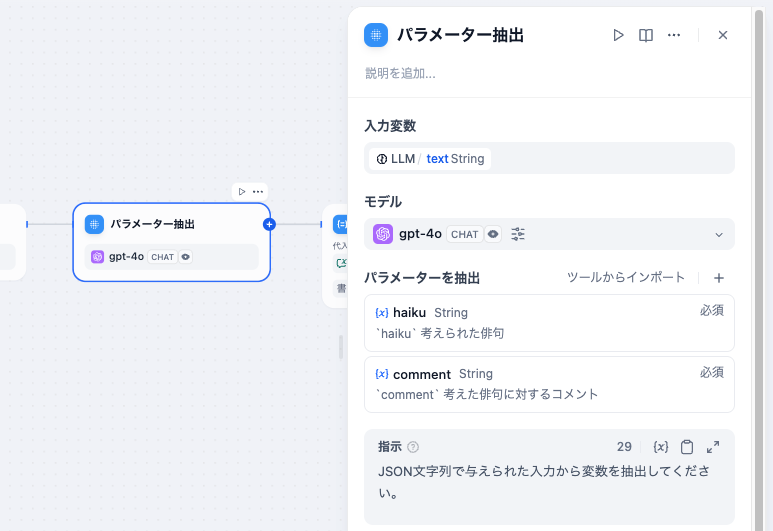
パラメータ抽出ブロック
LLMブロックの出力は素のテキストである。次にパラメータ抽出ブロックにて、先ほどの構造化された回答を正確に解釈する。
次のような設定を与えて、出力変数haikuとcommentに俳句自体とコメントを格納するようにした。

JSONの解釈
LLMブロックでJSON出力を指示しているので、例えばコードブロックでJSONをデコードしてhaikuとcommentを抜き出す方法もあるだろう。
しかしチャットLLMが正確に解読可能なJSONを出力する保証はない。同じくLLMで曖昧に解釈できるパラメータ抽出ブロックで、Function/Tool Caliing推論した方が安心できる。
変数代入ブロック
変数代入ブロックで、ワークフロー上のブロック出力変数を会話変数に格納できる。

ここではLLMの出力からパラメータ抽出したhaikuを、会話変数haikuに格納している。
これで最後に考えた俳句成果物が会話変数haikuに保持され、次回の会話にて共同作業の対象を正確に引き継ぐ仕組みとしている。
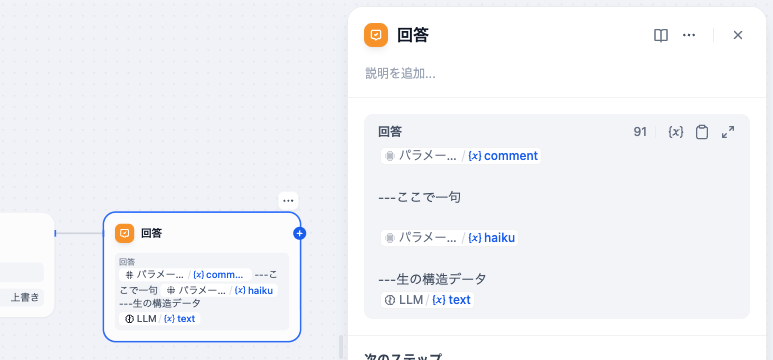
回答ブロック
最後に回答ブロックだ。考えらた俳句とその根拠となるコメントを表示する。ついでにLLMが出力した構造化された情報もデバッグ出力している。

まとめ
このように会話変数をうまく利用することで、AIとの共同作業チャットを実装できた。
実際の業務では例えば、問い合わせへの回答文を、過去のテンプレートや顧客情報を与えながらユーザー好みの文面に仕上げていくようなアプリケーションが作れるだろう。
現在のDifyには、チャット画面に会話変数を表示したり、編集する領域はなさそうだ。ChatGPT with canvasのようなGUIを実現するには、APIを使って独自に実装する必要がある。
しかし、ChatGPT with canvasを意識して、今後そのような機能が追加されるだろうと予想している。