📢 モデルの改訂について
本記事で使用している予測モデルには、選択バイアスによる歪みがあることが判明した。平均LCPが良好でも離脱したユーザーを「冷やかし層」として分析対象から排除した結果、残った「気まぐれ層」において高速体験ができたユーザーのパフォーマンスを過大評価してしまっていた。
このバイアスを補正した新しい予測モデルを公開している。収益予測には以下の記事を参照されたい。
👉 サイトスピードと収益性の定量的な関係 - 最小LCPによる新モデル
弊社ではサイトスピードと収益の関係を研究し、「サイトを高速化すると結局、いくら儲かるのか?」 の予測モデルを考案している。
今回その予測モデルを改良して、ユーザーの行動をさらに明らかにしたところ意外な教訓が明らかになった。それが、
「サイト高速化で収益を上げるなら、遅い体験を救うより、すでに早い体験をさらに爆速にせよ」
である。
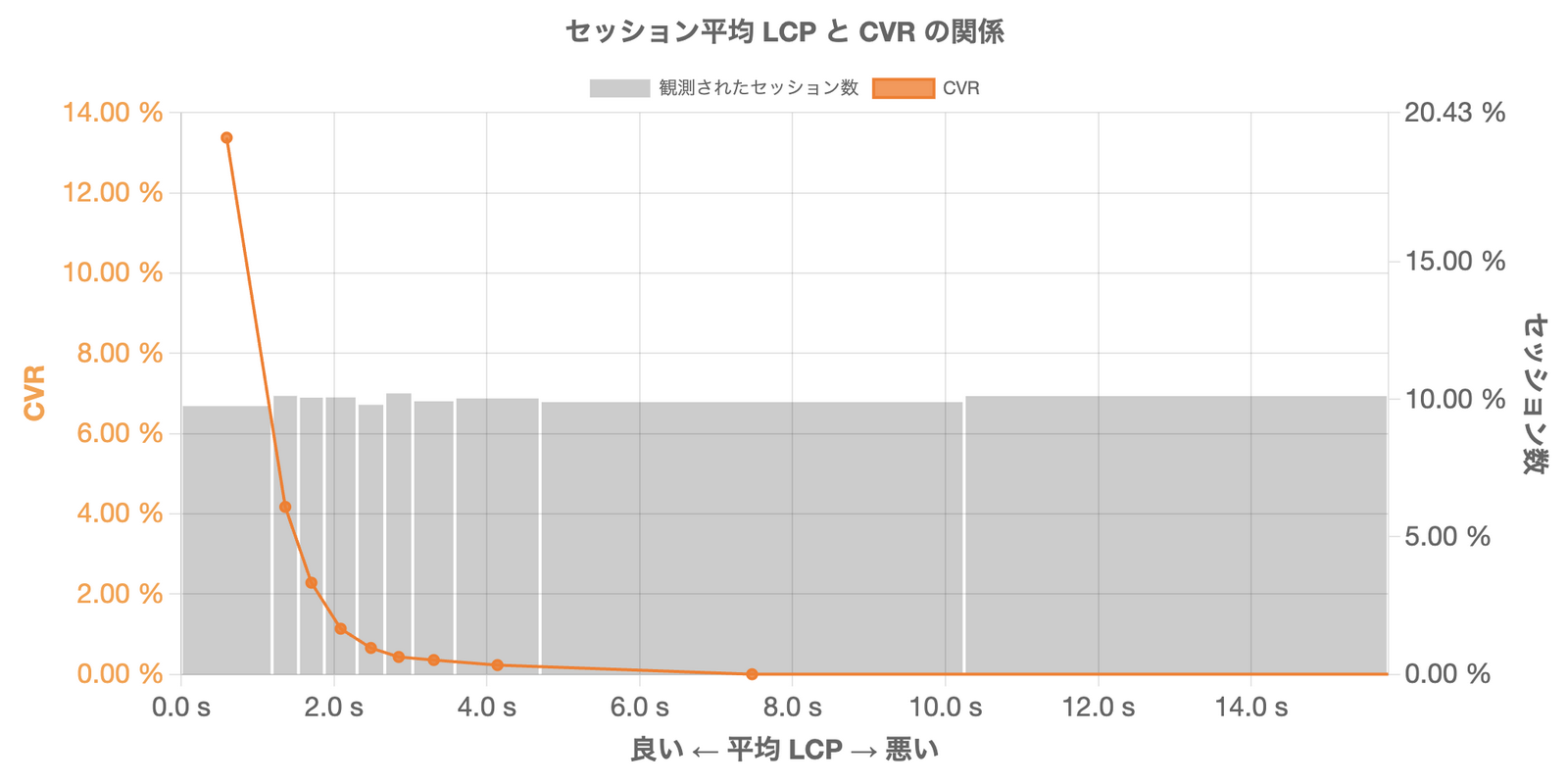
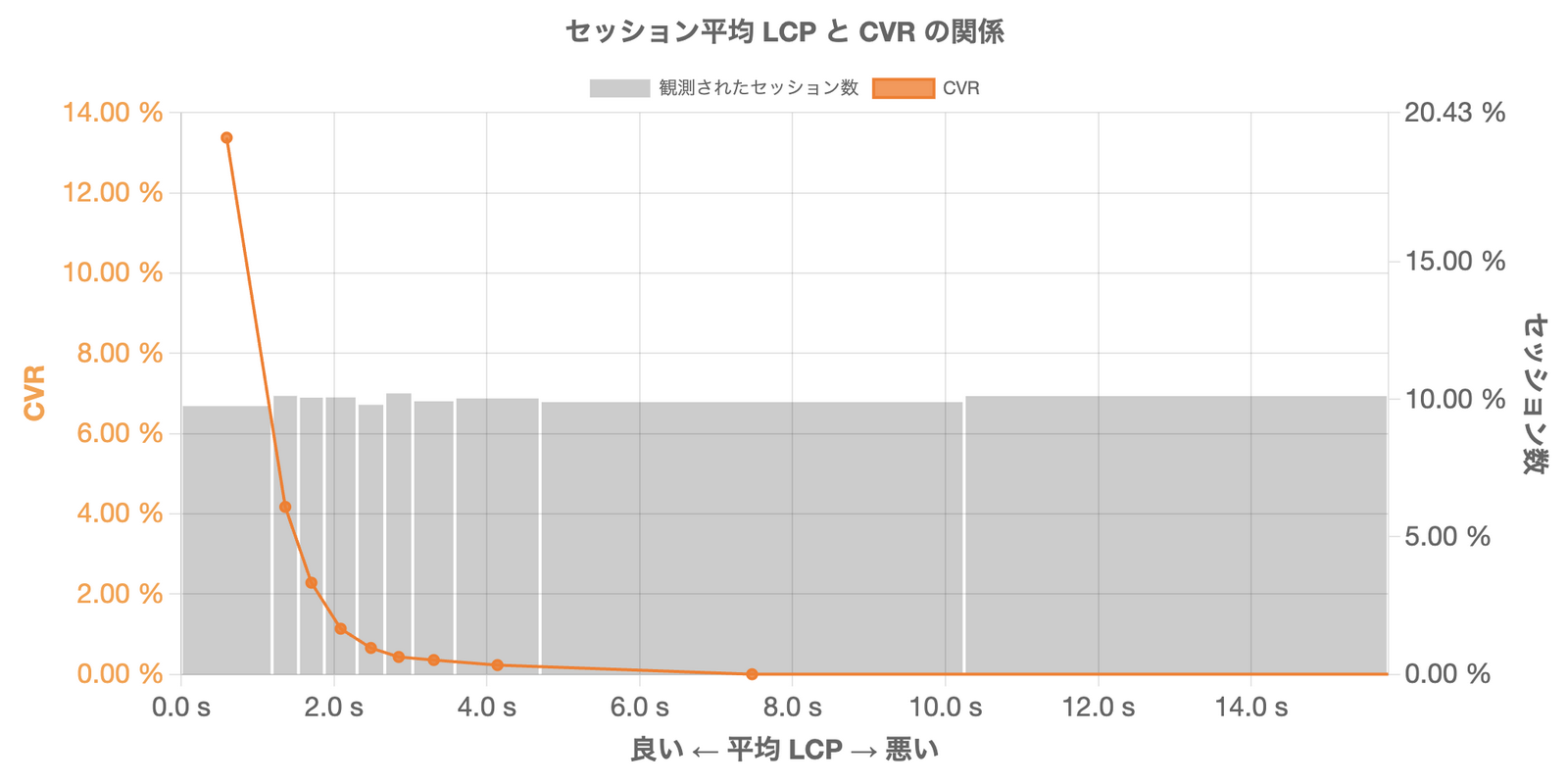
以下のグラフを見ていただきたい。これは実際の通販サイトにおいてサイトスピードに行動を左右されうるユーザー群の 平均LCPと注文成約率(以下CVRとする)の関係 を示したものだ。

平均LCPが約 1.19 秒までのユーザーのCVRは 13.22% にも及ぶが、平均LCPが悪化するにつれてCVRは急速に低下し、約 3 秒を超えると 0.35% 以下に落ち込む。
もっと衝撃的なのは次の事実だ。

全注文の57%は平均LCP 1.19 秒までの高速体験ができたユーザーによって占められ、90% は 2.3秒 までの準高速体験ができたユーザーによって支えられている。
通販サイトとは、
「魅力に気づいたユーザーのうち、たまたま快適な体験ができた一部だけが注文に到達する接客システム」
なのである。
なぜこのような分析結果が得られたか順を追って解説しよう。サイトスピードと収益に関する理解の解像度が格段に高まることを約束する。